Google Chromeのブラウザを使用しているのですが、ワードプレスのアイキャッチ画像、サイドバーの画像がぼやけている(粗く)見えていたのがCSSに追加設定で解決しました。
最初は目が悪くなったのかなって思って放置していたんですよ。
ブラウザで100%の画面サイズ表示の時は、画像がぼやけていて、110%から綺麗に表示されます。自分は拡大表示だったので気づかなかったのもあります。(笑)
だがしかし、
Mozilla Firefox(モジラ・ファイアーフォックス)のブラウザで確認すると、画像がはっきり表示されているではないですか。
しかも、Chromeのブラウザよりも鮮明な感じもしますね。
スポンサードリンク
Google Chrome画像がぼやける(粗い)時はCSSに下記を追加

CSSに下記を追加しますので、コピーしてください。
img{
-webkit-backface-visibility: hidden;
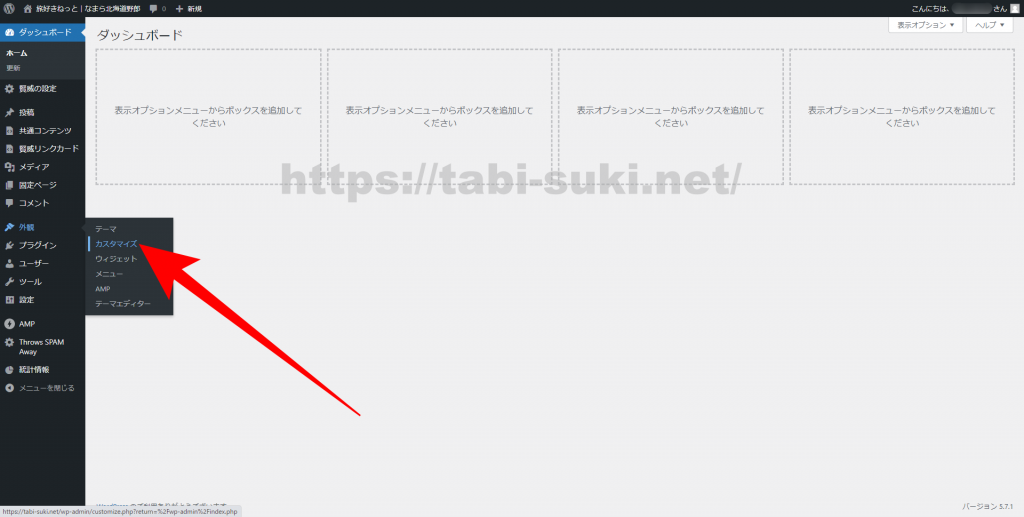
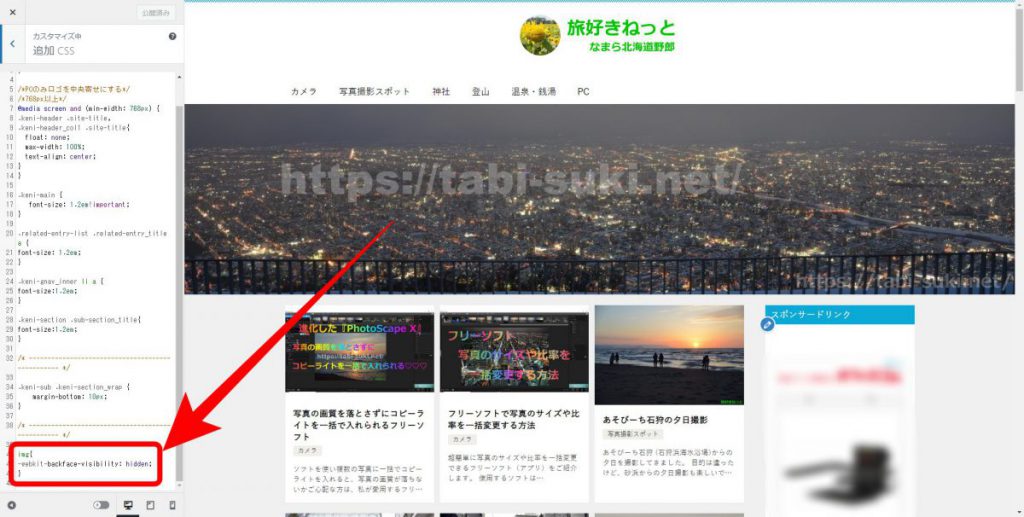
}ワードプレスの管理画面にて、外観>カスタマイズをクリック。

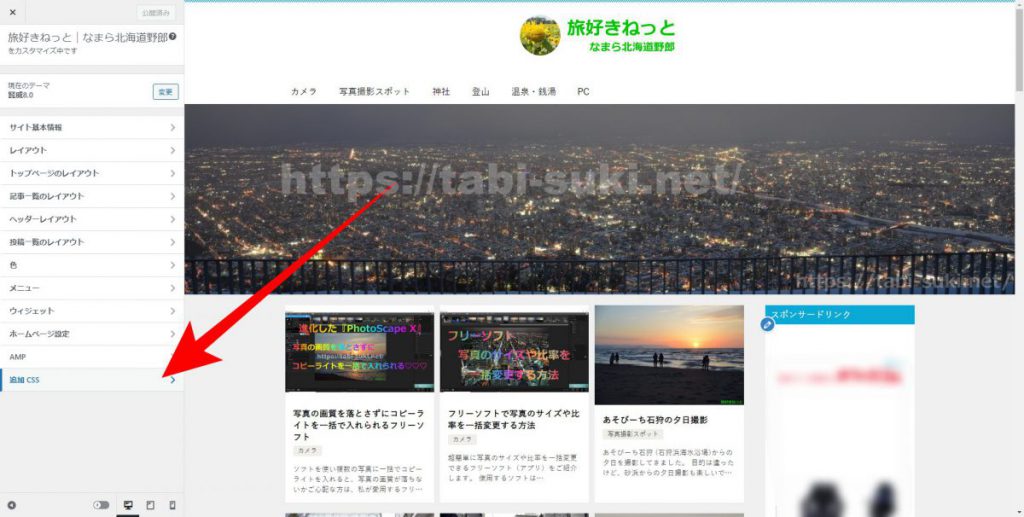
カスタマイズ画面になりましたら、追加CSSをクリック。

先程の追加CSSを追加してください。
右側にワードプレスサイトが表示されています。
CSS追加前と、追加後のアイキャッチ画像やサイドバーの画像を確認して、ぼやける(粗い)のが解消されていれば成功です。
今回の原因はGoogle Chromeのブラウザではよくあることみたいです。拡大することで画像が鮮明になり、100%の標準画面サイズや縮小すると画像が粗くなる場合にお試しください。
スポンサードリンク
Chrome画像がぼやける(粗い)のはCSSに追加設定で解決しましたについては以上になります。