ブログやサイトに写真(画像)をアップする場合、写真のサイズが大きくてワードプレスにアップ出来ないことはありませんか?
それは、写真のデータが大きいからです。データを小さくしてからブログに写真をアップしましょう。
写真のデータが大きいとサーバーにアップ出来る容量も足りなくなりますし、サイトの表示が遅くなる原因にもなります。
そこで、今回は写真圧縮Windows10(11)一括でする方法と写真サイズ変更(リサイズ)のやり方についてご紹介します。
私もPCはWindows10(11)ですが、オンラインの写真圧縮・写真サイズ変更(リサイズ)はMacにも対応していると思います。(Windows 11が正式リリースしましたが、オンラインでの作業になりますので、ファイル指定などが10とは少し異なる程度です。因みに私はまだWin10です。)
今すぐにでも写真の圧縮・サイズ変更をしたい方は、オンラインツールを使用してみてください。
※写真圧縮はオンラインツールのみになります。
それでは、Windows10(11)で写真圧縮一括と写真の一括サイズ変更(リサイズ)についてご説明します。
スポンサードリンク
目次
オンラインツールで「写真圧縮、サイズ変更」を一括でする
「写真圧縮、サイズ変更」には、
iLoveIMGというオンラインツールを使用します。
オンラインですので、Windows、Macに対応です。
ネットに写真をアップロードするのに抵抗がある方はソフトを利用
下記のフリーソフトでも、一括で写真のサイズ変更が可能です↓
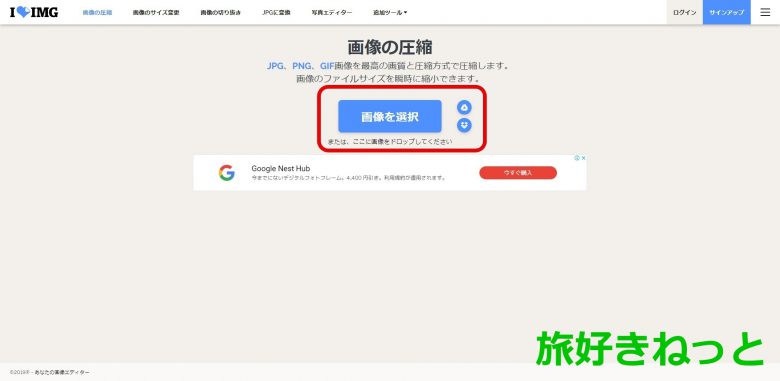
写真圧縮
JPG、PNG、GIFなどのファイルサイズを縮小できます。

画像の圧縮をクリックしてください。

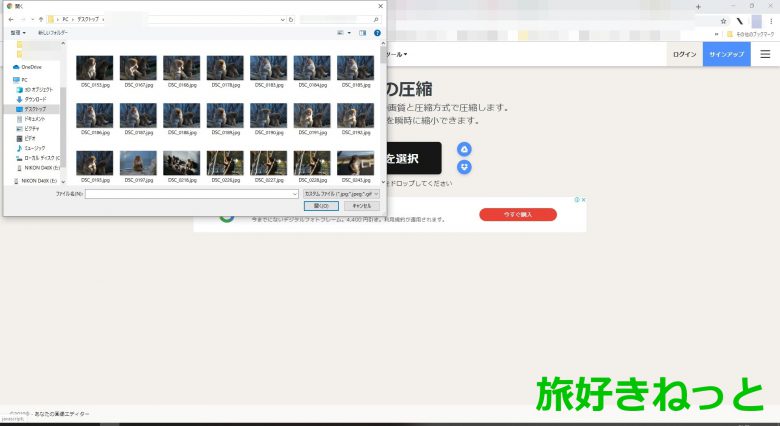
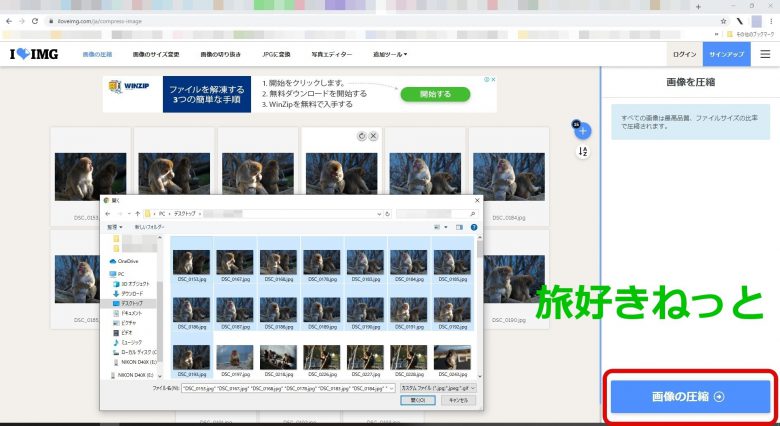
圧縮したい写真(画像)を選択します。

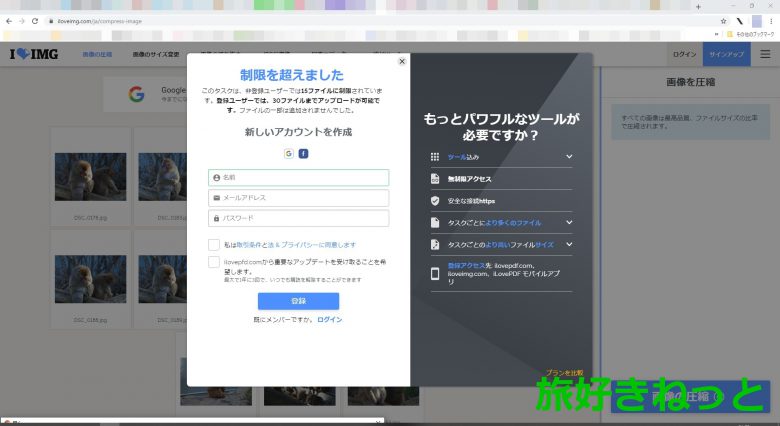
一括で圧縮できますが、一度に圧縮できる枚数が決められています。

iLoveIMGでは15枚以上の写真(画像)を一括で圧縮することはできません。
ユーザー登録をすることで、30ファイルまでアップロード可能になります。

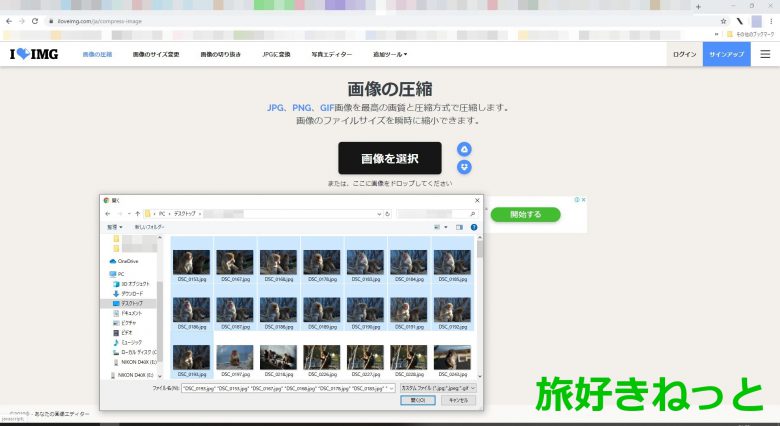
それでは、写真を15枚アップします。

アップできましたら「画像の圧縮」をクリックしてください。

画像圧縮をしてくれています。

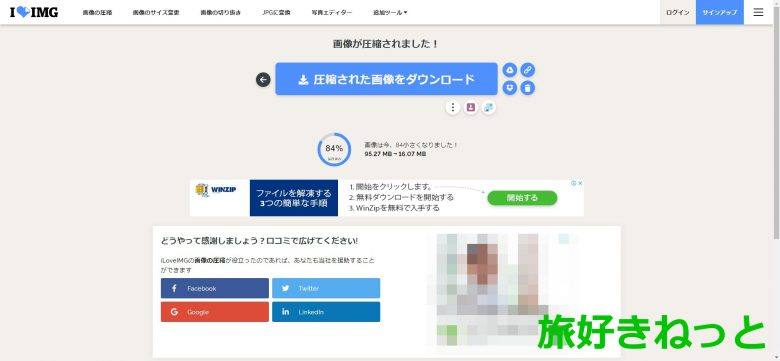
画像が圧縮され、
「圧縮された画像をダウンロード」画面になります。
クリックすることで、画像をダウンロードできますが、私の使用環境では勝手にダウンロードが開始されます。
ですので、クリックしないでもOKなのかな。
画像ダウンロードが始まらない場合にはクリックしてみてください。

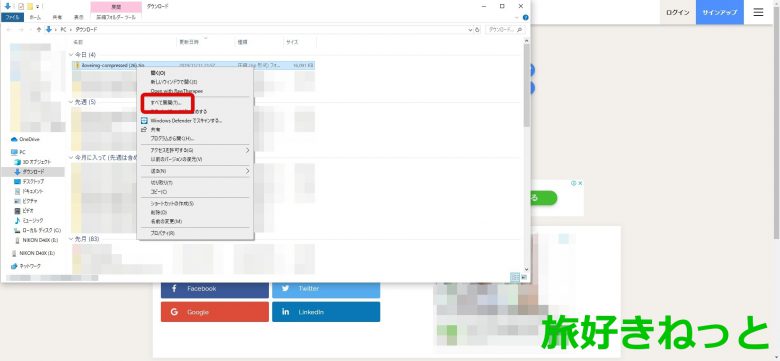
Windows10の場合はダウンロードファイルに圧縮された写真があります。
ファイルは圧縮されているのでファイルを右クリックして「すべて展開」で解凍してください。
解凍されたファイルは同じ場所にあります。

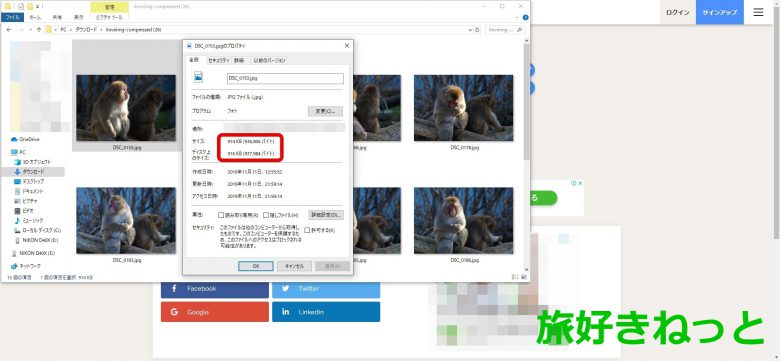
6.06MBあった写真のサイズが圧縮することで914KBになりました。
画像圧縮の良い点は、リサイズと違い、画質がすごく良いです。
写真サイズ変更(リサイズ)

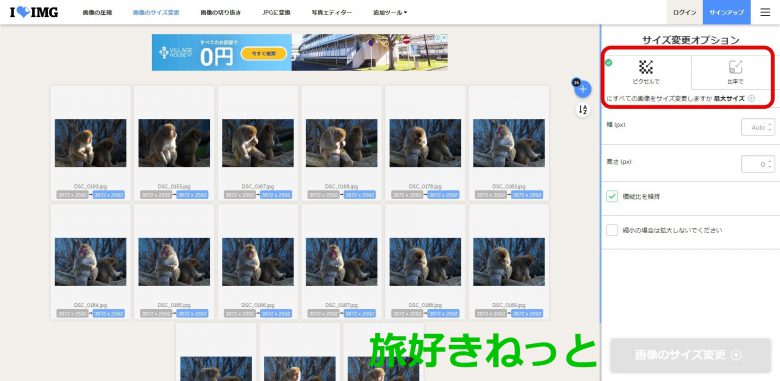
「画像のサイズ変更」をクリックして、写真をアップした画像です。
こちらも15枚まで一括画像サイズ変更可能です。
ユーザー登録で30枚まで可能になります。
JPG、PNG、GIFの画像サイズを変更可能です。
ピクセルと比率でリサイズできます。
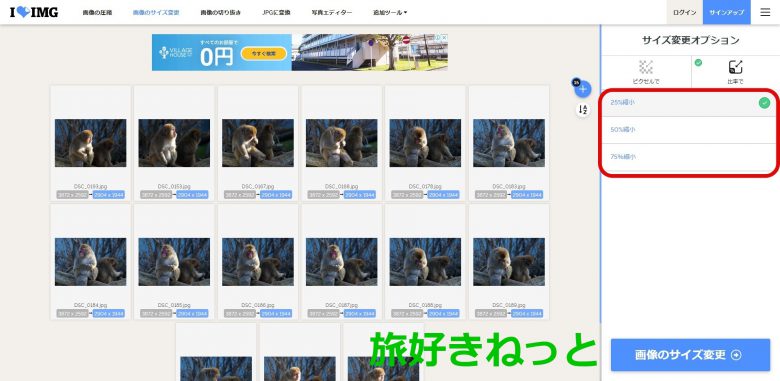
比率

比率では、
25%縮小
50%縮小
75%縮小
からサイズ変更可能です。
50%縮小を一番使いそうですね。
サイズが半分に変更されるので小さくなります。
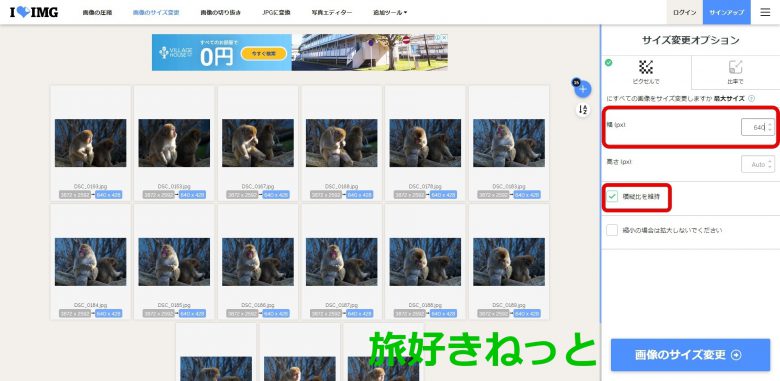
ピクセル

ピクセルでは、
幅(px):
高さ(px):
とあります。
「横縦比を維持」にチェックを入れることで、
幅を指定するだけで、高さは自動で決めてくれます。
面倒な計算も必要ないので便利です。
今回は幅640pxにします。

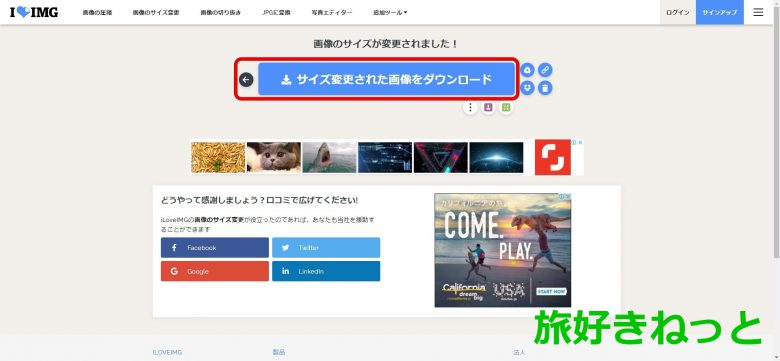
画像のサイズが変更されましたら、
「サイズ変更された画像をダウンロード」をクリックしてください。

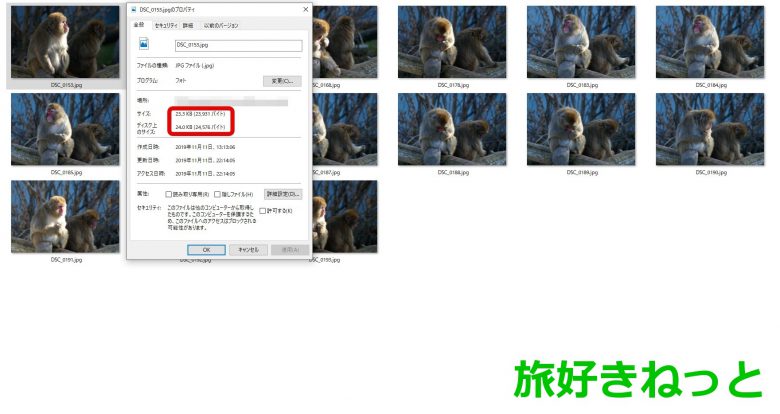
6.06MBあった写真のサイズがリサイズで23.3KBになりました。
画質は落ちますが(荒くなります)ブログで使用するなら十分なサイズです。
スポンサードリンク
ソフトをインストールして写真をリサイズする
リサイズ超簡単!Proをインストールします。
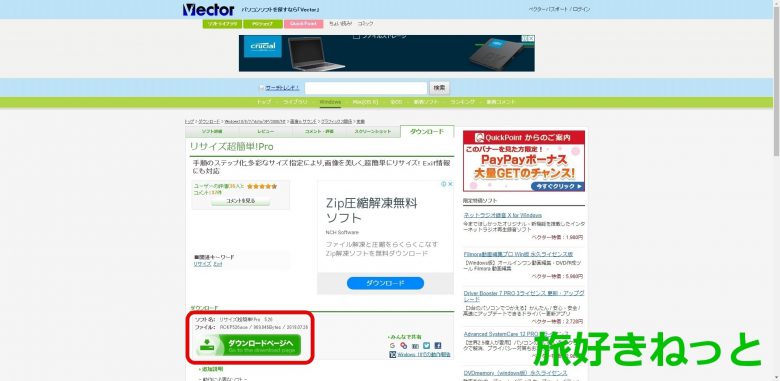
ダウンロードはこちら
☑https://www.vector.co.jp/soft/dl/winnt/art/se305420.html
※Windows専用です。
リサイズ超簡単!ProはWindows10で使用可能です。

「ダウンロードページへ」をクリックしてください。

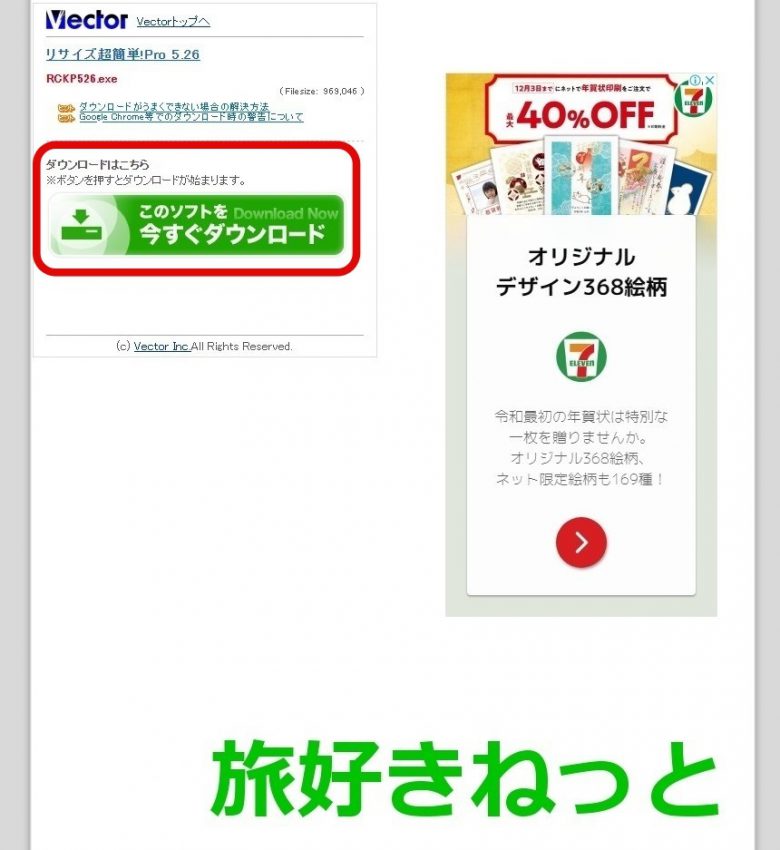
「このソフトを今すぐダウンロード」をクリックしてください。

ダウンロードしたリサイズ超簡単!Proのセットアップアイコンをクリックしてインストールを開始してください。
インストールは日本語ソフトですので割愛します。
変更しますか?と表示される時にOKしてください。
あとは簡単にインストールできます。

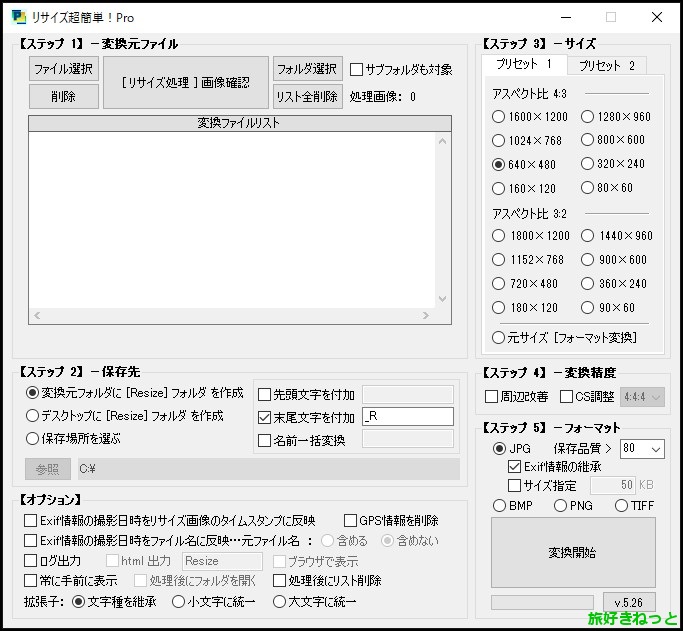
リサイズ超簡単!Proを起動しました。
操作画面も難しくないですね。私向きのソフトです^^

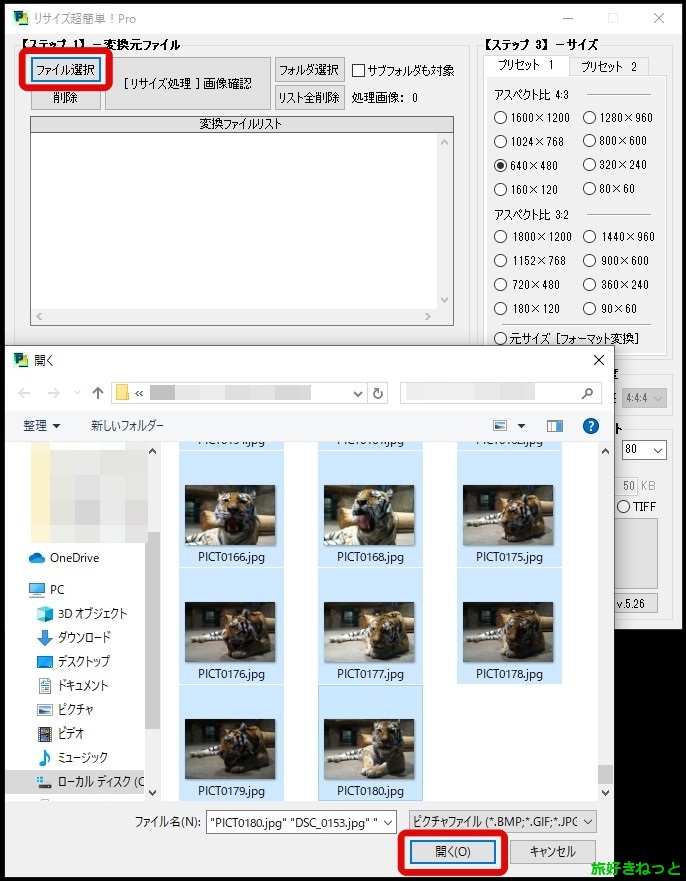
「ファイル選択」をクリックしてください。
写真を155枚選択してみます。

エラーなく変換ファイルリストに入りました。
一度にリサイズできる枚数に制限はあるのでしょうか。
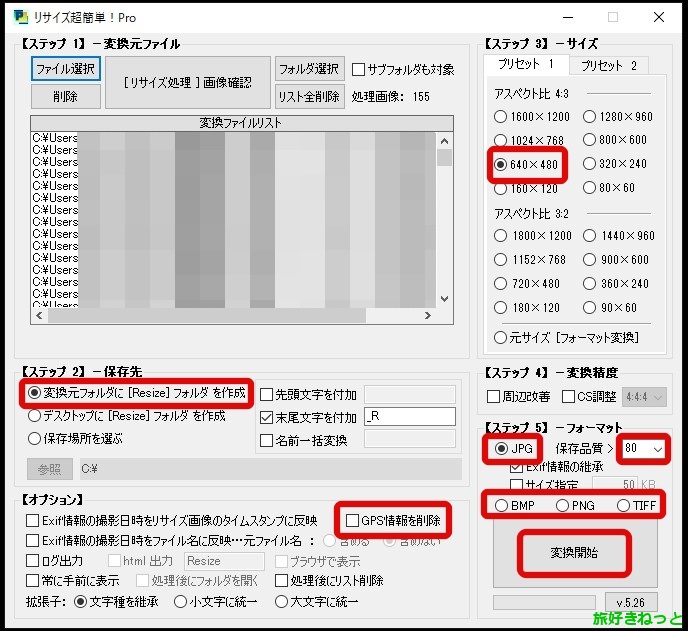
それでは、640×480でリサイズしてみます。
保存先は、
変換元フォルダに「Resize」フォルダを作成にします。
保存先を新しく作成すると、写真を探すのに大変ですので、
変更前の写真フォルダと同じフォルダに保存する設定にします。
「保存品質」は100にします。
フォーマットは、
JPGの他にBMP、PNG、TIFFに対応しています。
「変換開始!」
リサイズ速度も結構速いです。
写真を確認してみましたが、横の写真は問題なくリサイズできましたが、縦の写真は潰れてしまいました。
縦で撮影した写真をPCで見た時に横になっていたので、ソフトで縦にしたのがまずかったのかな。
変更しなければ、写真も潰れずにリサイズできた可能性もあります。
これは設定でなんとかなるのかな。
オプションでGPS情報を削除できる機能も良いですね^^
リサイズ超簡単!Pro良いですね!私もいろいろ試してみます。
アスペクト比早見表
アスペクト比は備忘録です。
アスペクト比 4:3
1600×1200
1280×960
1024×768
800×600
640×480
320×240
160×120
80×60
アスペクト比 3:2
1800×1200
1440×960
1152×768
900×600
720×480
360×240
180×120
90×60
まとめ
写真の圧縮やリサイズは簡単ですのでぜひお試しを。ブログやサイトで使う写真のデータサイズが大きい場合に写真の圧縮やリサイズをすることで、サイトの表示も軽くなりますし、ワードプレスでデータが大き過ぎることもなくなります。写真を綺麗に表示したいなら、あまり小さくリサイズしないことです。
スポンサードリンク
写真圧縮Windows10(11)一括でする方法と写真サイズ変更のやり方については以上になります。