2枚以上の写真(画像)を横や縦に並べて連結できる、フリーソフトの紹介と使い方をご説明しています。
写真編集アプリだから統合した画像もPCに高画質保存可能、統合フリーソフトでお探しならおすすめです。
スポンサードリンク
目次
画像連結もお手の物『PhotoScape X』の無料アプリ(フリーソフト)
『PhotoScape X』は海外のフリーソフトで無料で使用できます。
写真編集ソフトとして利用される方が多いですが、
画像の連結も直感的に使える上に、アプリの動作がとても軽く、統合した写真も元画像のサイズのまま高画質で保存することができます。
Windows&Macに対応し、Windows10(11)であれば、JPEG(ジェイペグ)、RAWの写真を編集できます。
ブログやサイトで2枚以上の画像を並べて表示したい時など、画質やサイズを自分好みに調整して統合加工したい方に、『PhotoScape X』は便利です。
『PhotoScape X』のフリーソフトは下記でダウンロード可能です。
■Windows版『PhotoScape X』
■Mac版『PhotoScape X』
一部の機能には有料もありますが、ほぼ全機能を使用可能です。また、画像の連結は無料で使用できます。
『PhotoScape X』のアプリで画像を連結(統合)する方法

まず、画像を連結したい写真を用意します。
今回、例として1枚の画像を6枚(列)に並べて表示してみます。
連結

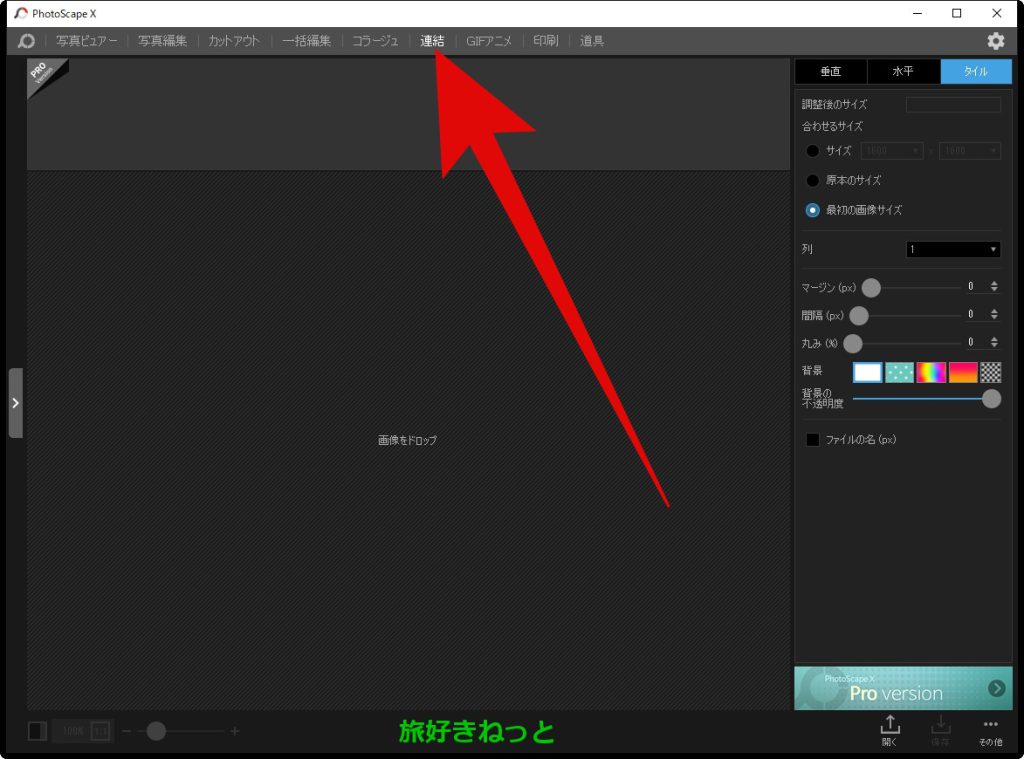
『PhotoScape X』をインストールしましたら、アプリを起動して、上にある「連結」をクリック。

「連結」加工画面になりましたら、PCにある写真(画像)を『PhotoScape X』に読み込ませます。
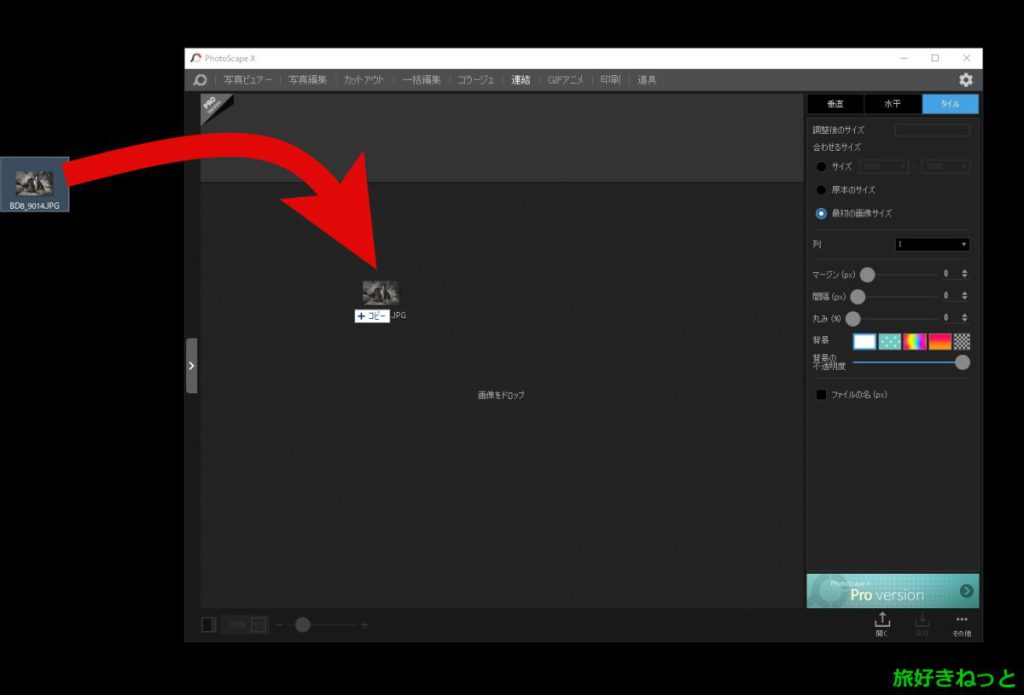
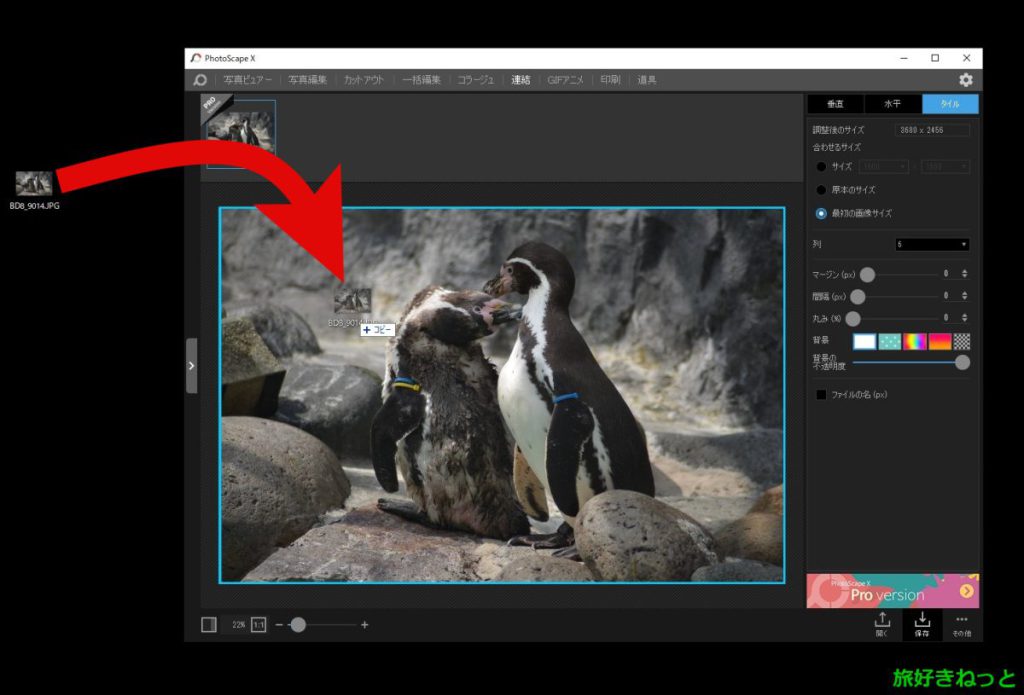
画像は、デスクトップ画面、または、連結したい画像が入っているファイルを開いた状態にして、ドラッグ&ドロップで『PhotoScape X』に入れるのが簡単です。

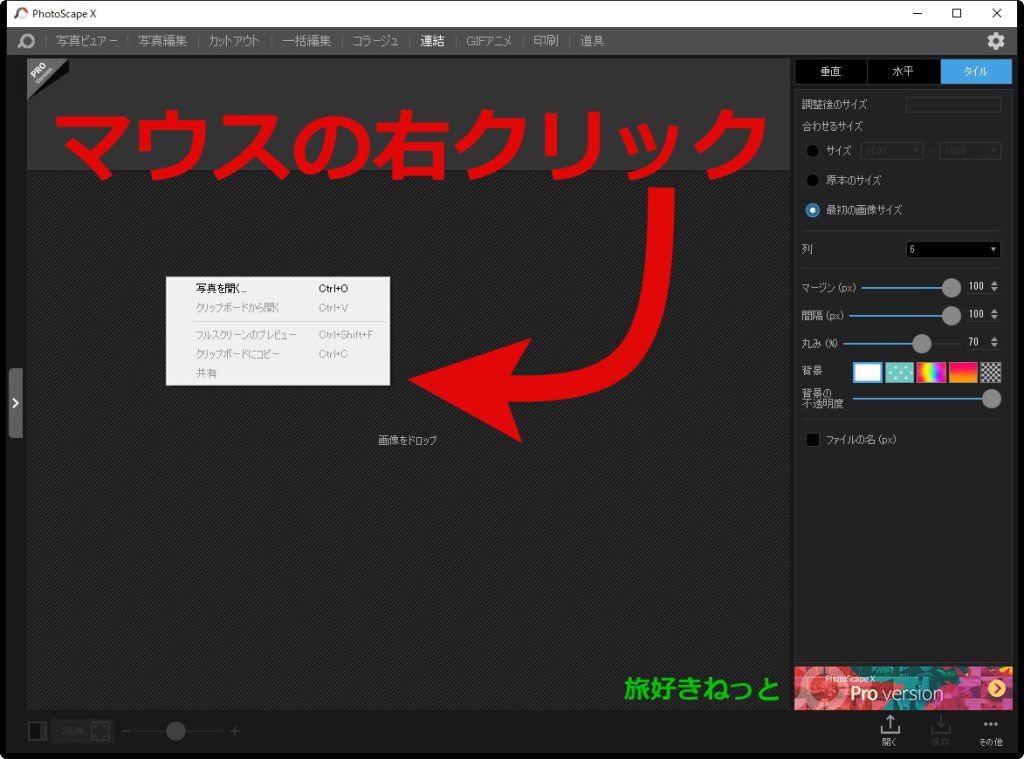
もうひとつのやり方は、『PhotoScape X』>「連結」の画面上にて、マウスの右クリックをすると、「写真を開く」が現れますので、開きたいファイルを選択し、統合する画像を選んでください。私的には連結したい画像は数十枚程度であれば、デスクトップ画面上に、画像を置いて「ドラッグ&ドラップ」が一番簡単で効率が良いと思いました。なので、「写真を開く」からの操作は行っていません。

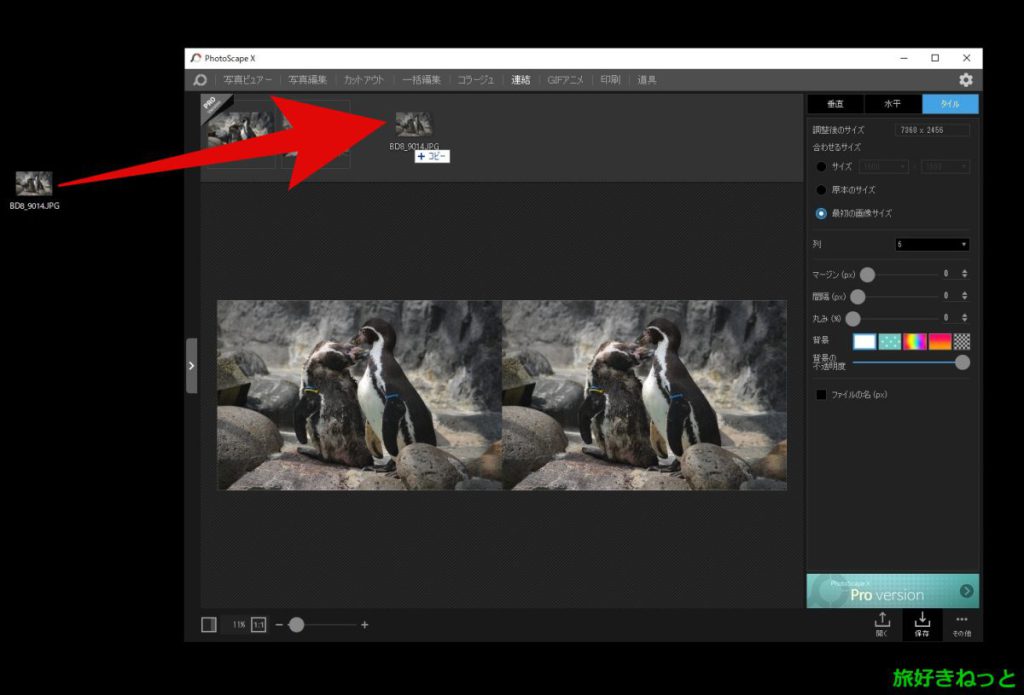
連結したい画像が『PhotoScape X』のアプリの中に1枚入りました。
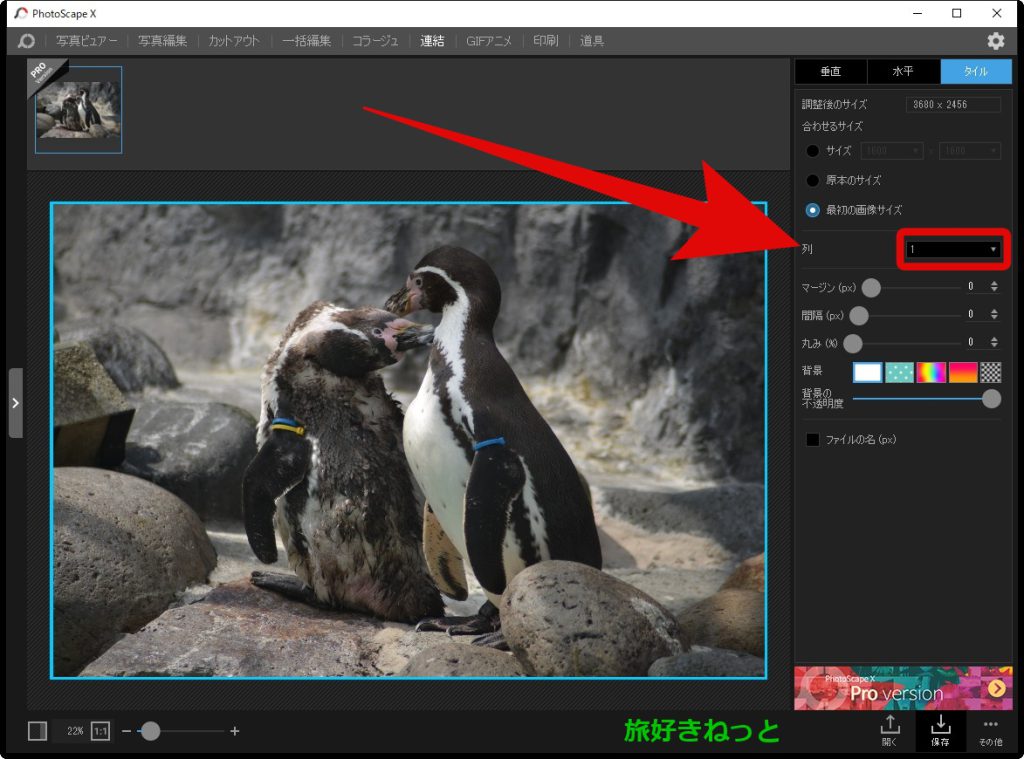
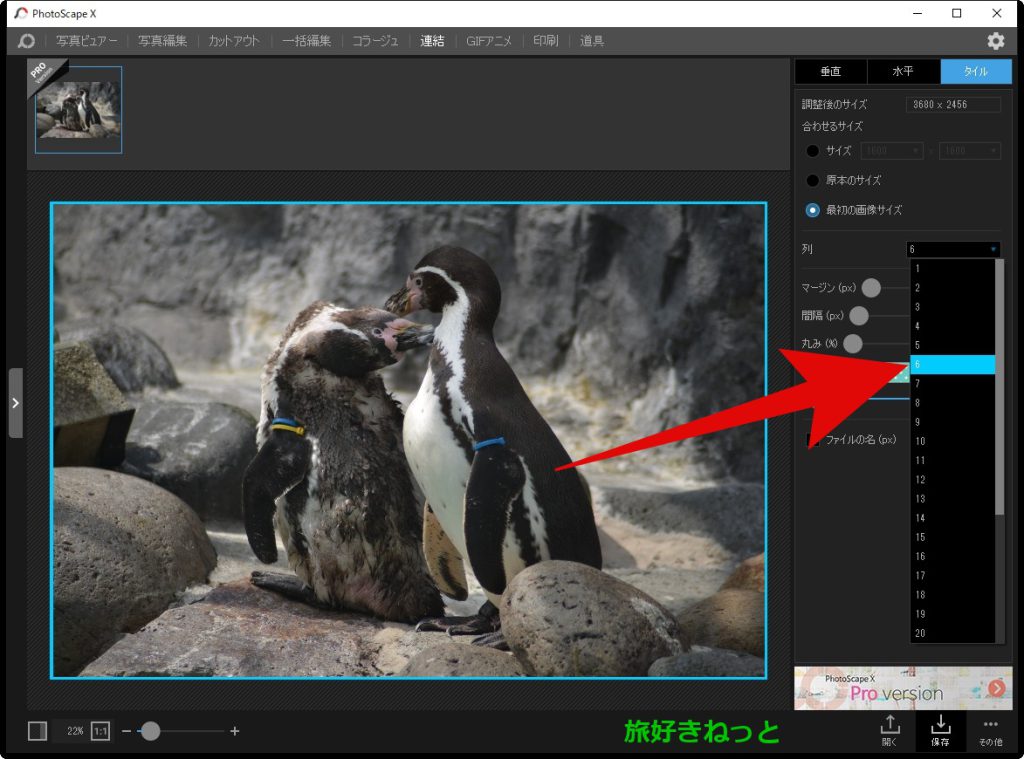
画像を何列にするかの設定をしておきます。
列は、1枚から30まで設定可能です。

ここでは、6枚の画像を統合するやり方で、ご説明しているので、列を「6」に設定します。
列の並びは「タイル」にしてください。

引き続き、連結したい画像を『PhotoScape X』に入れていきます。

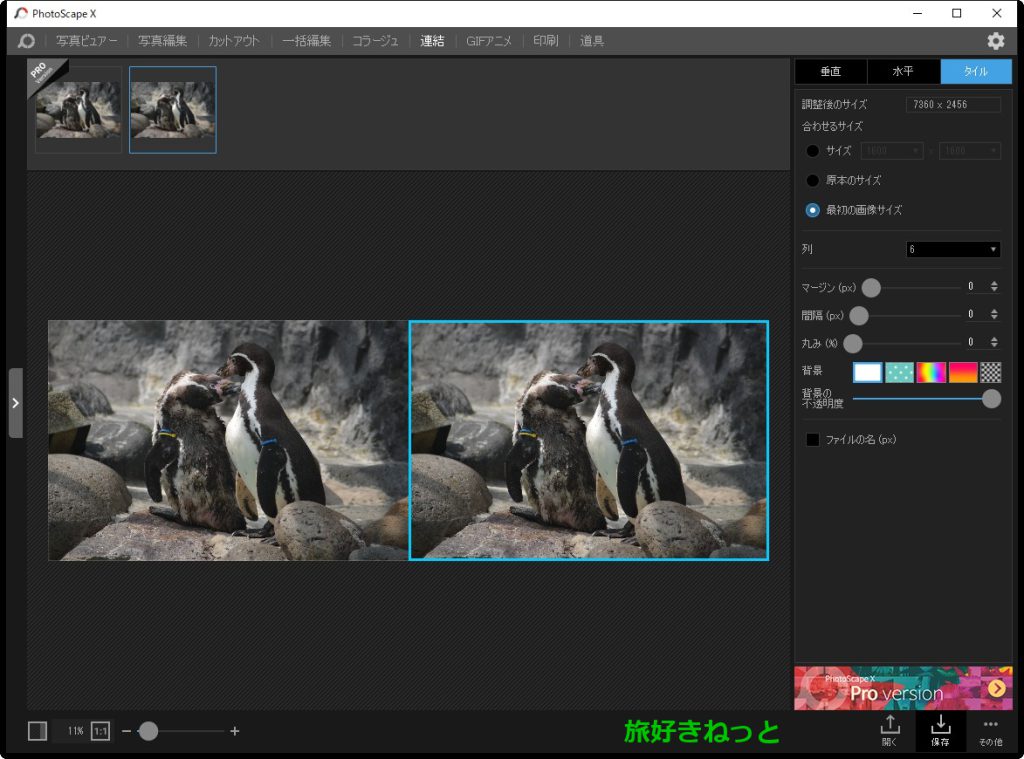
2列になりました。

また、画像をアプリに入れるには、メイン画面の上にあるサブ画面でも行えます。

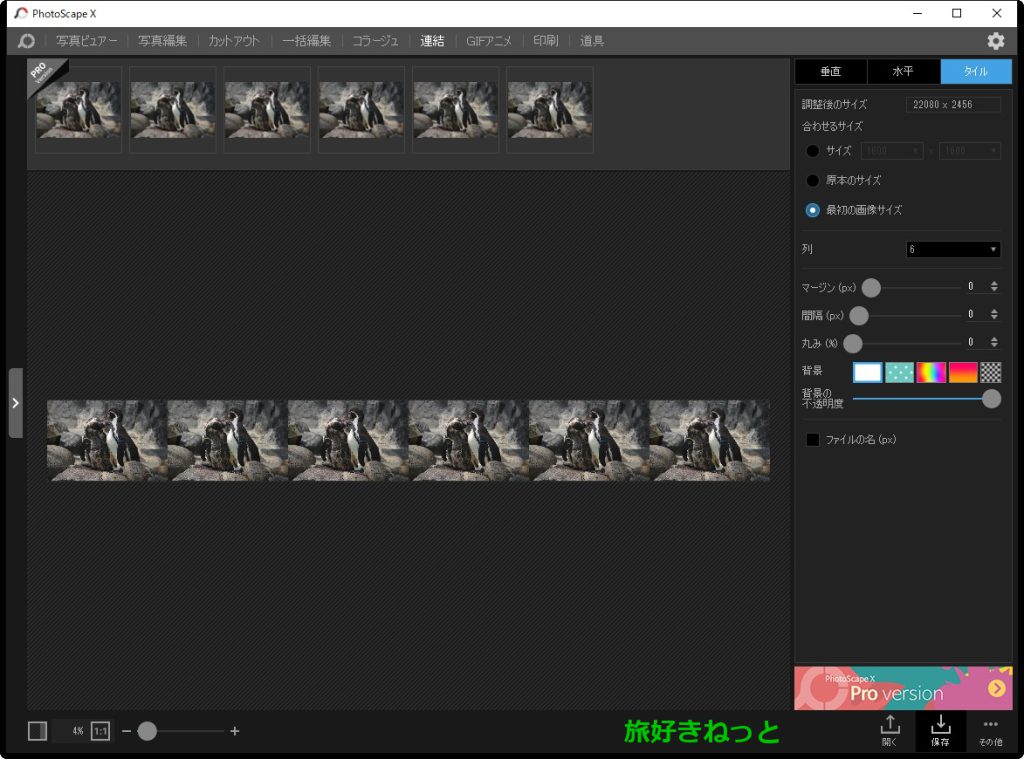
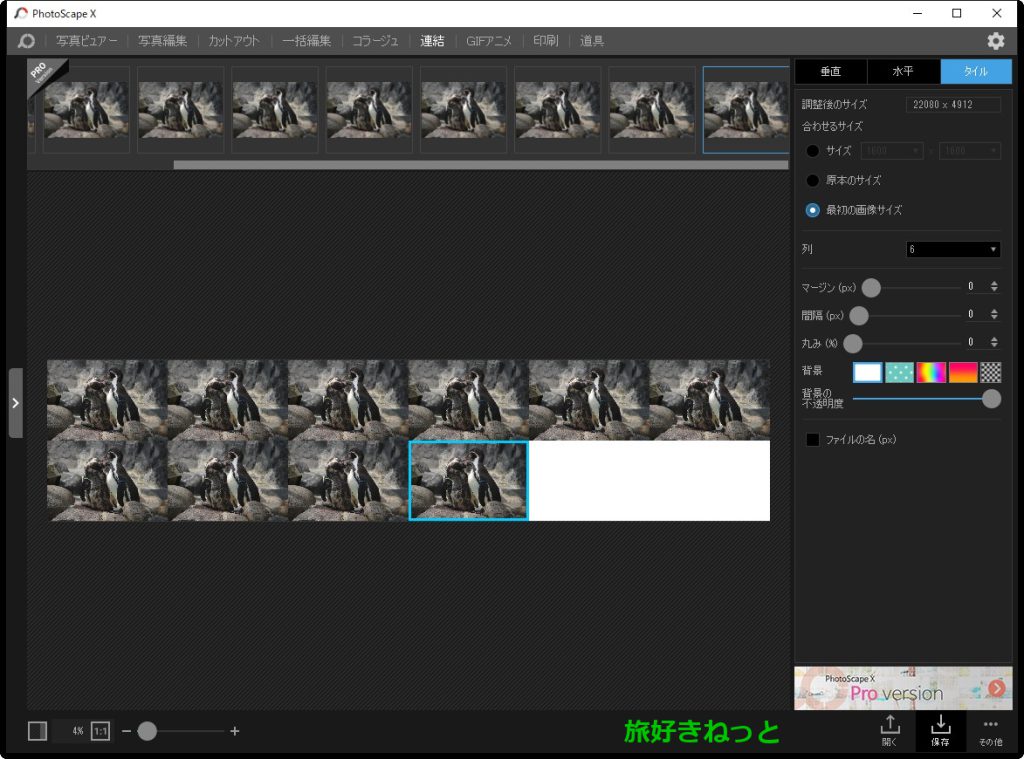
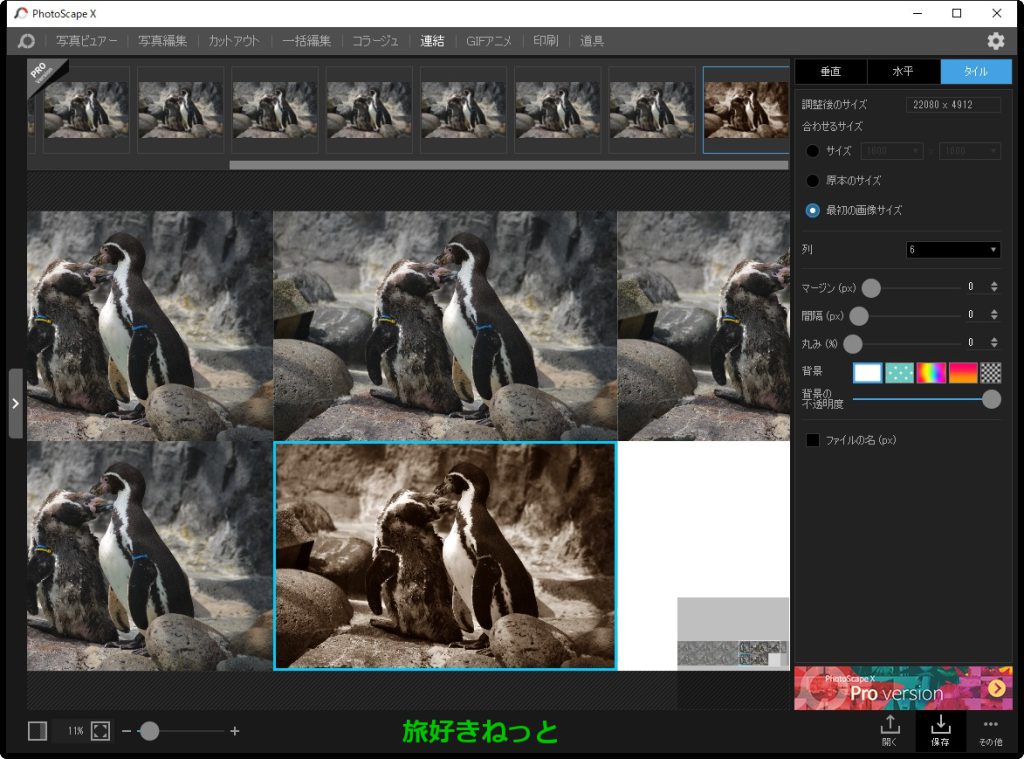
画像が6列になりました。このまま統合してもいいですが、6列の6段=36枚の画像を連結することにします。

あらかじめ、列設定をすることで、自動で下の段に画像が並びます。
連結画像の削除・色の変更・回転

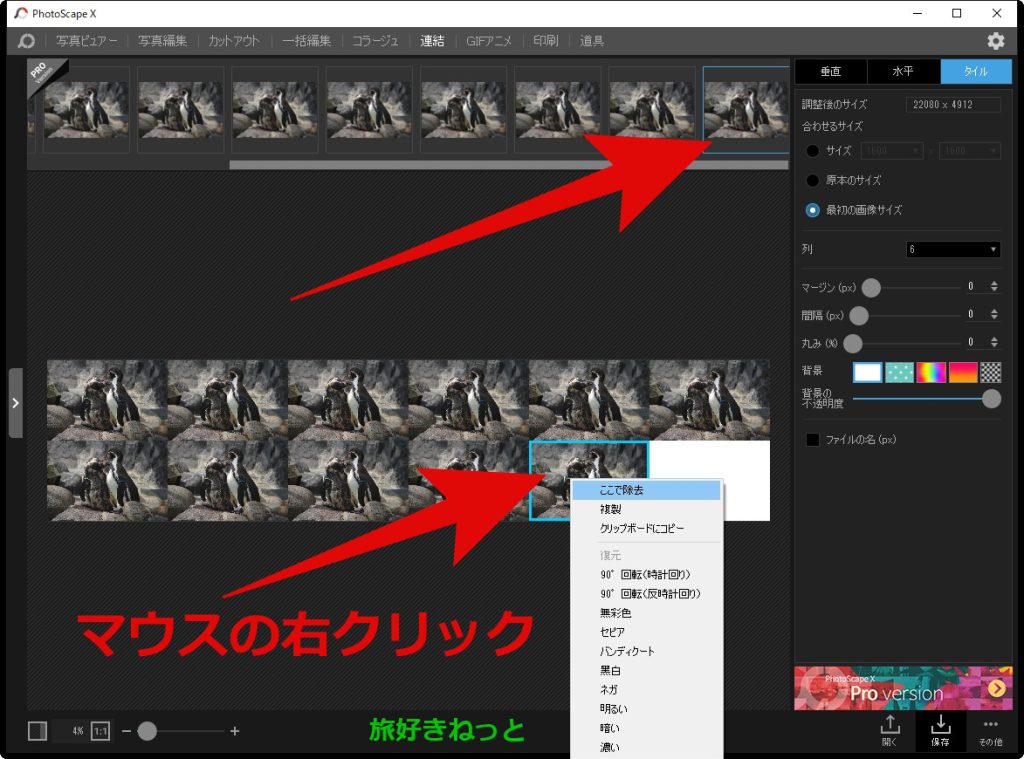
画像を削除したい場合には、削除する画像にマウスカーソルをのせて、マウスの右クリックをすると、項目が表示されます。
「ここで除去」をクリックすると、追加した画像は削除されます。
メイン画面と上のサブ画面でも同じ操作ができます。サブ画面では、✖マークの削除ボタンが、マウスカーソルを画像にのせると出現しますので、どちらかやりやすい方で、消したい画像を削除してください。
また、項目一覧には、
・ここで除去
・複製
・クリップボードにコピー
・復元
・90°回転(時計回り)
・90°回転(反時計回り)
・無彩色
・セピア
・バンディクート
・黒白
・ネガ
・明るい
・暗い
・濃い
の編集が可能です。
例として、

1枚の画像のみ「セピア」色に変更してみました。

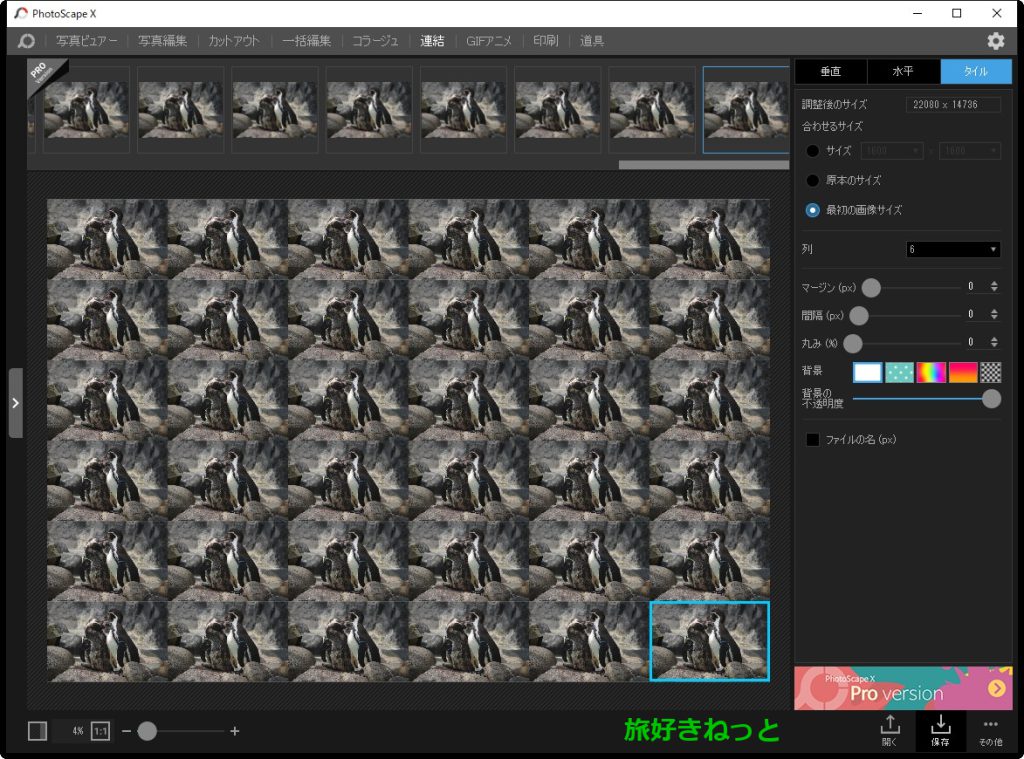
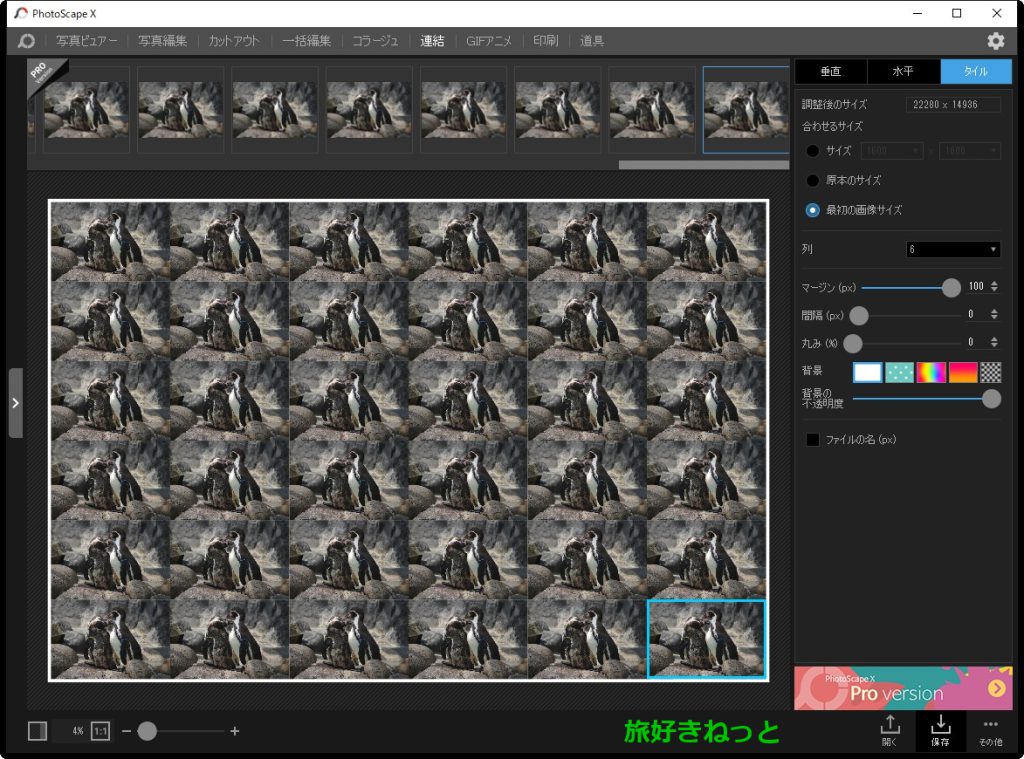
6列の6段=36枚の画像を連結できました。
スポンサードリンク
連結画像のサイズ変更

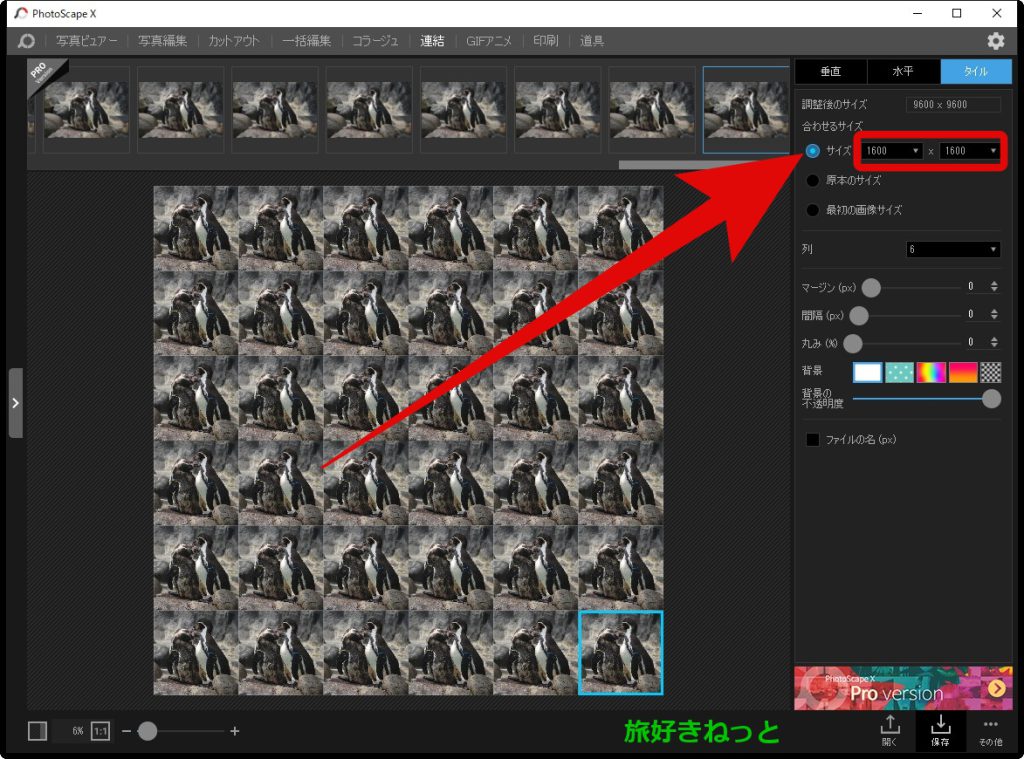
連結した画像のサイズは右サイドバーにある「サイズ」をクリックして、細かい設定が可能になります。
ここでは、サイズ変更をせずに説明していきます。
連結(統合)画像に枠を入れたり、透かす

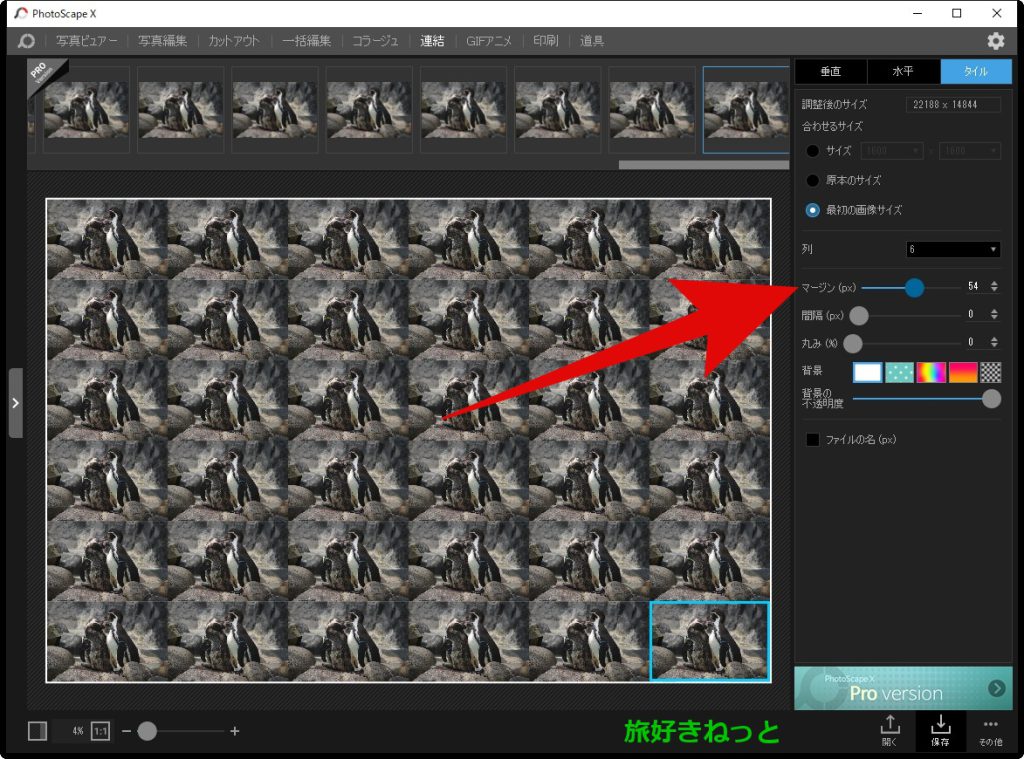
連結した画像に枠を入れたい場合には、マージン(PX)のスライドを右に動かすことで、

このように、連結した画像に枠ができました。

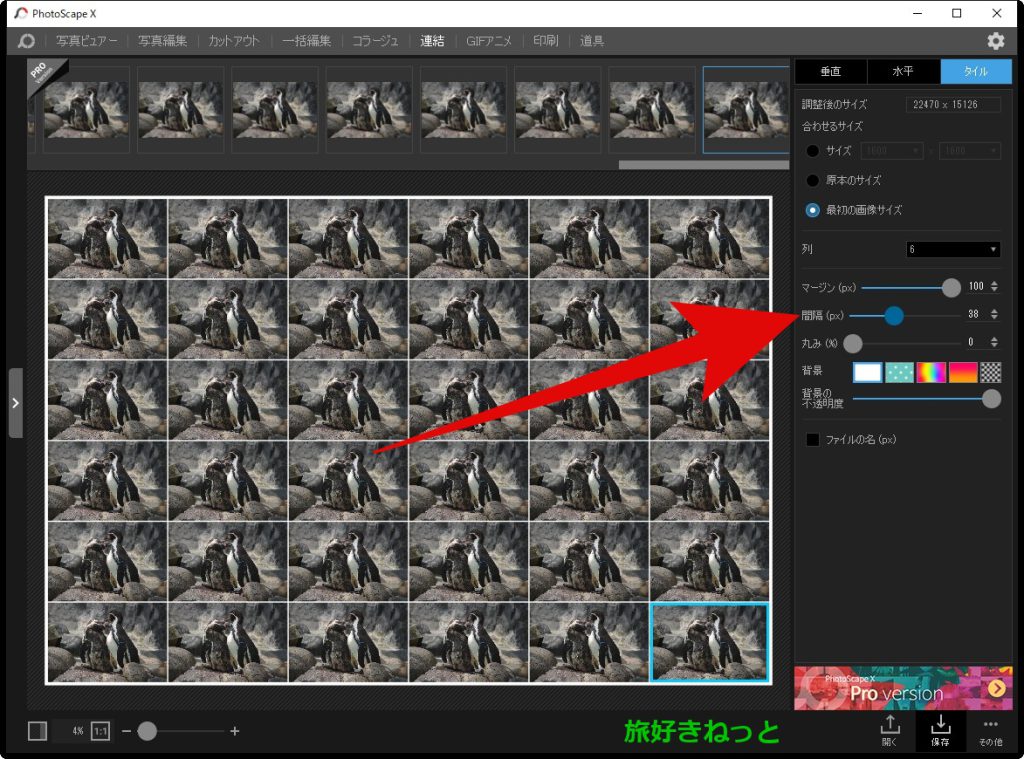
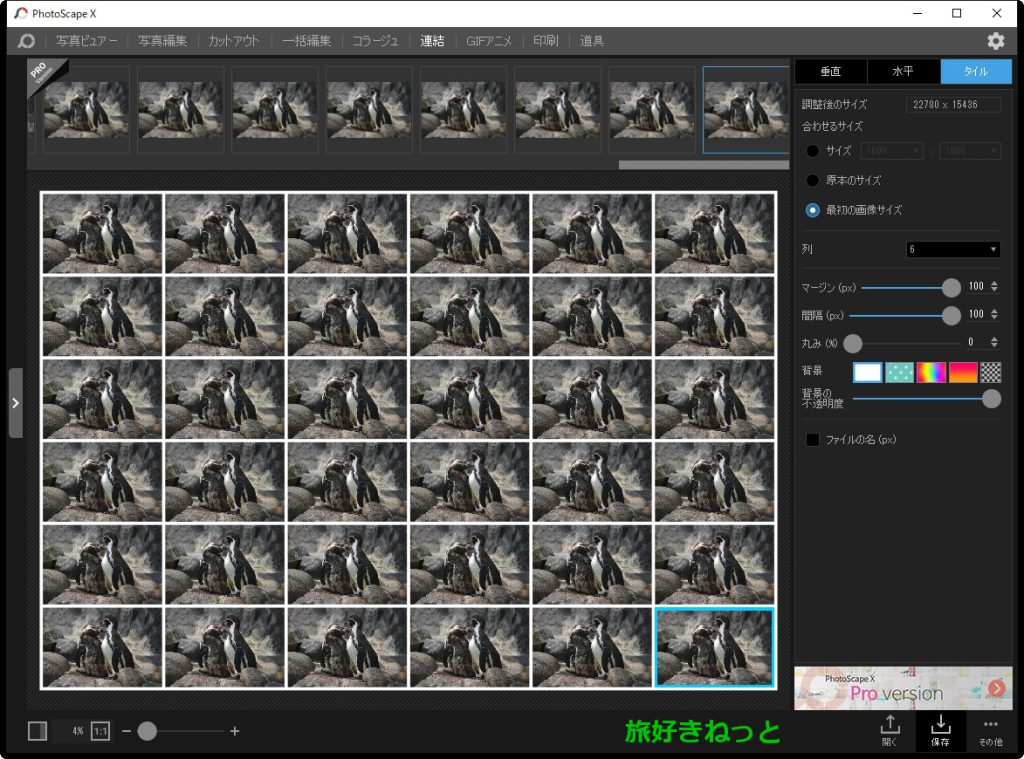
画像の中にも枠を入れたい場合には、間隔(PX)のスライドを右に動かすことで、

連結した画像の中に枠ができました。

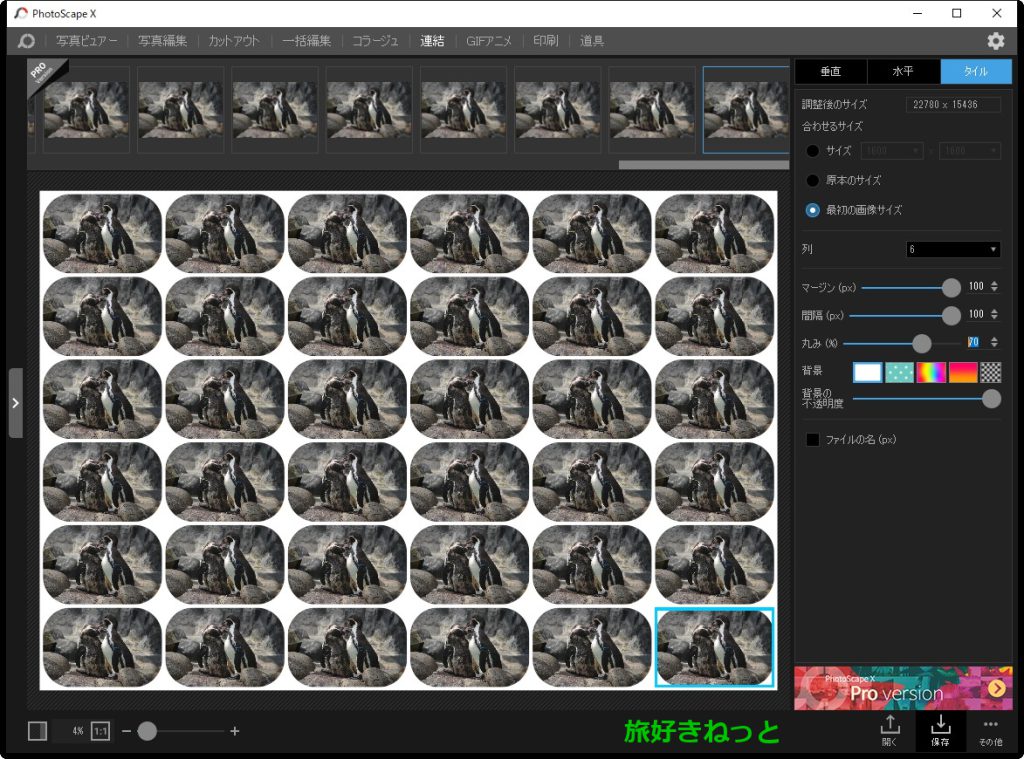
他にも、枠の形を変えるには、丸み(%)のスライドを右に動かすことで、このように枠が丸くなりました。
調整は自分好みでしてくださいね。
枠に色やデザインを入れる

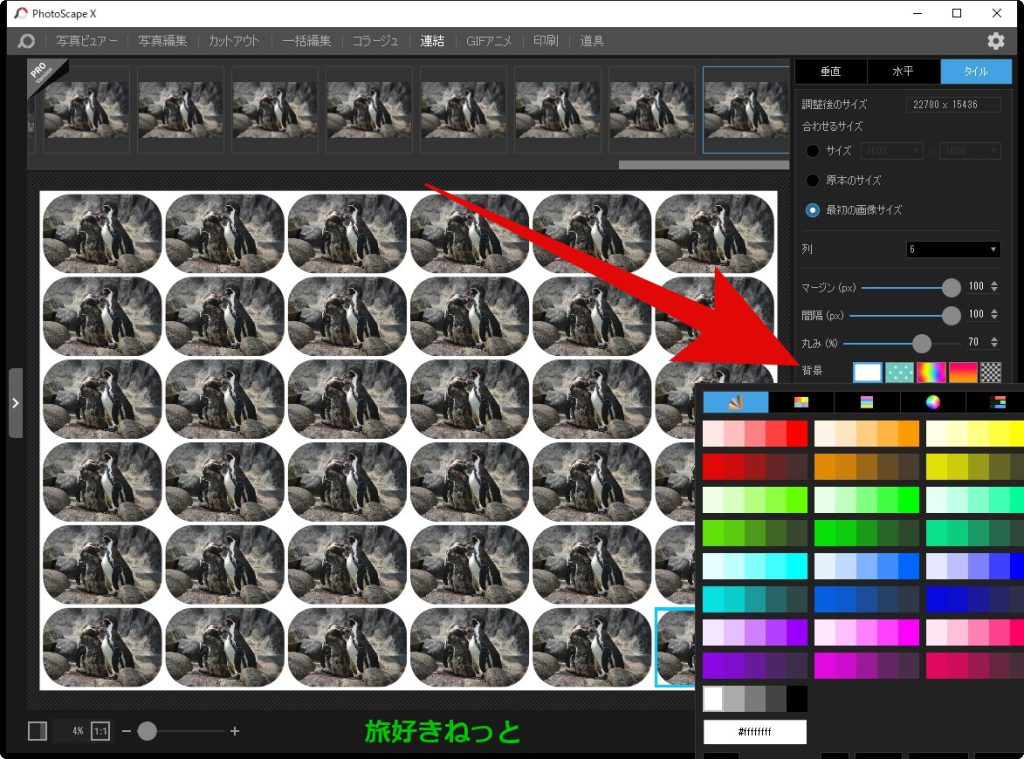
枠の色やデザインも変更することができます。
「背景」にある一覧の中から、変更したい色やデザインをクリックして選択してください。

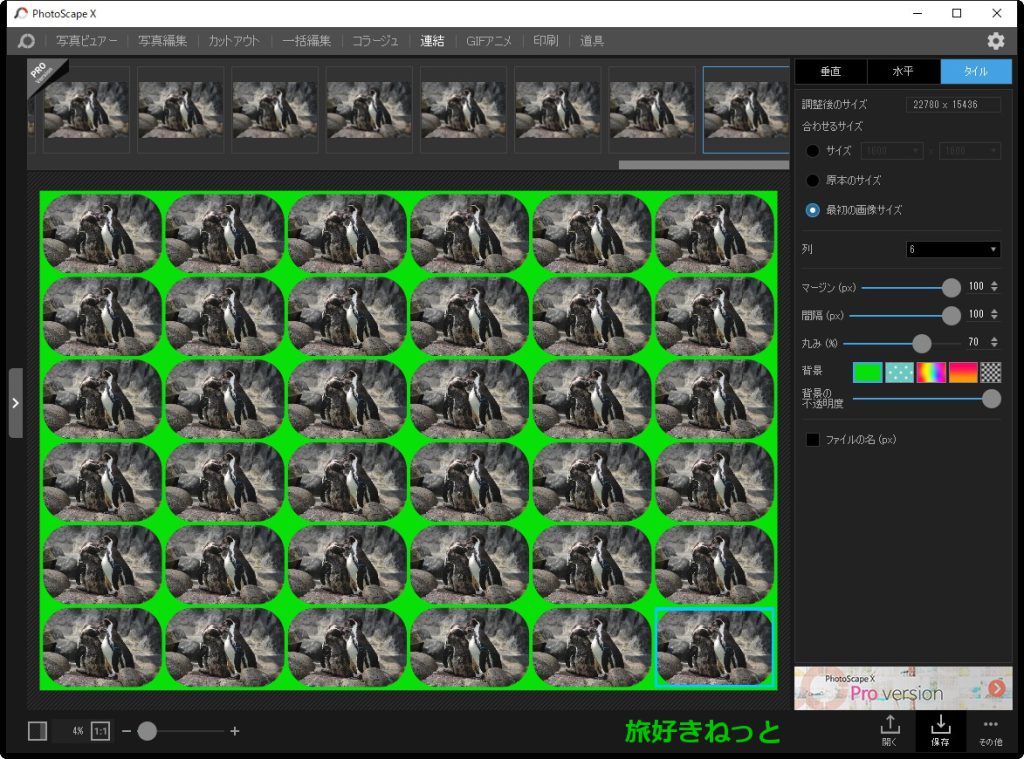
例として、枠を緑色にしてみました。

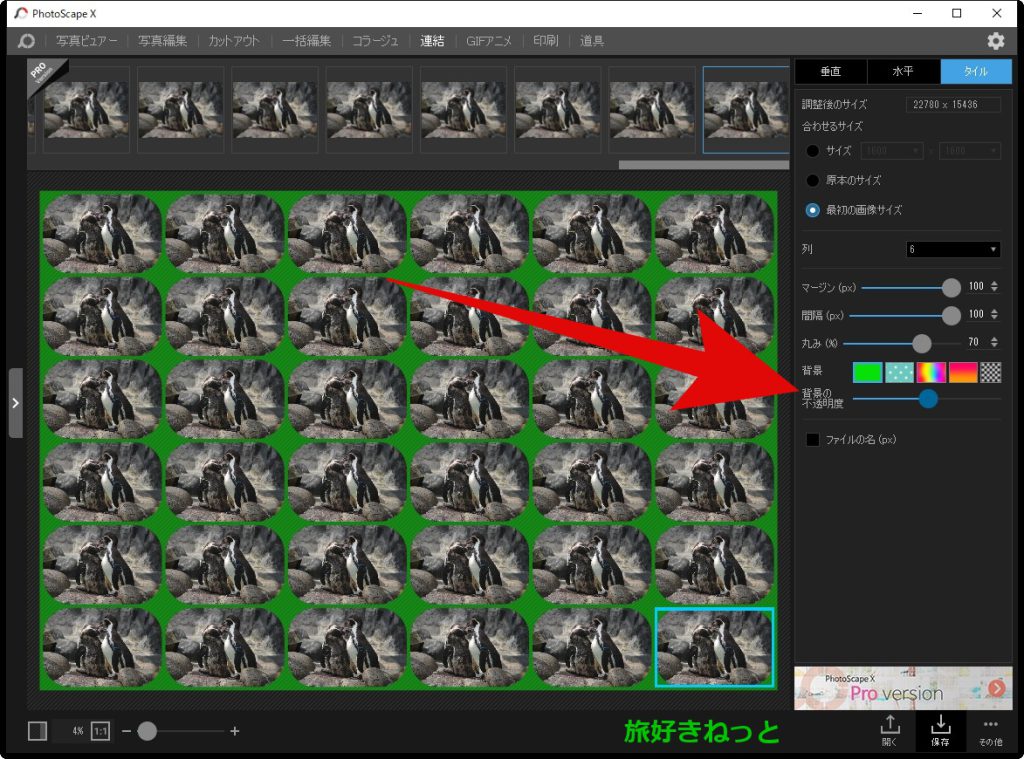
枠の背景は、「背景の不透明度」のスライドを左に動かすことで、透けていきます。

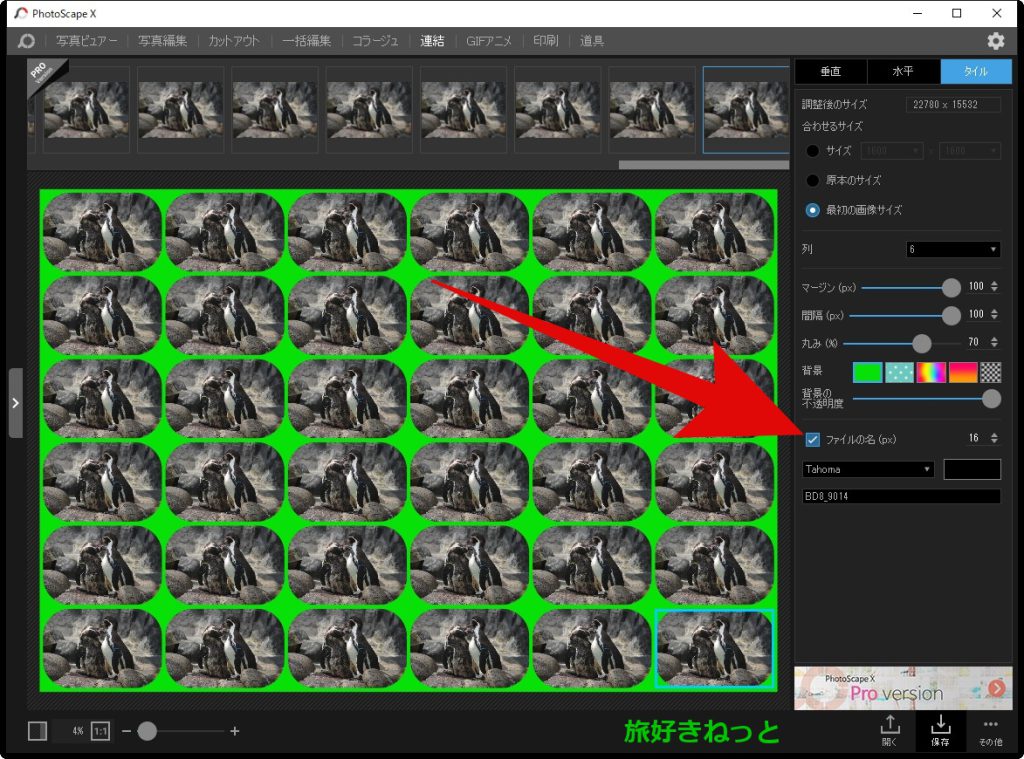
他にも、連結した画像のファイル名を保存する前にあらかじめ変更することもできます。
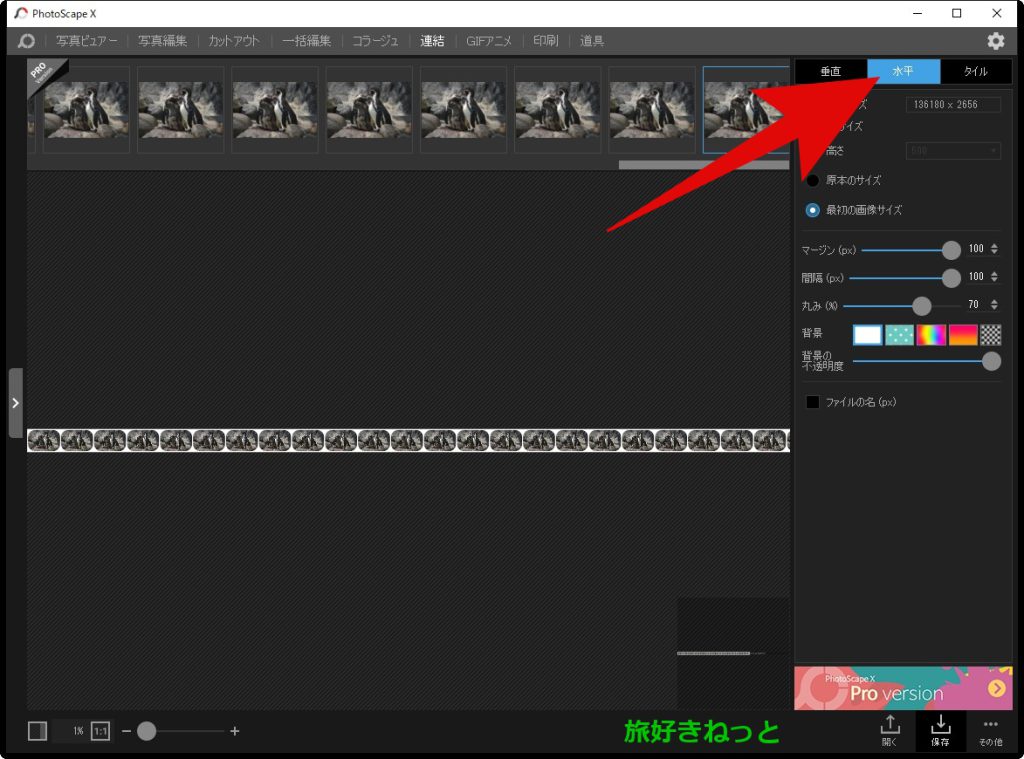
連結画像を横一列に並べる

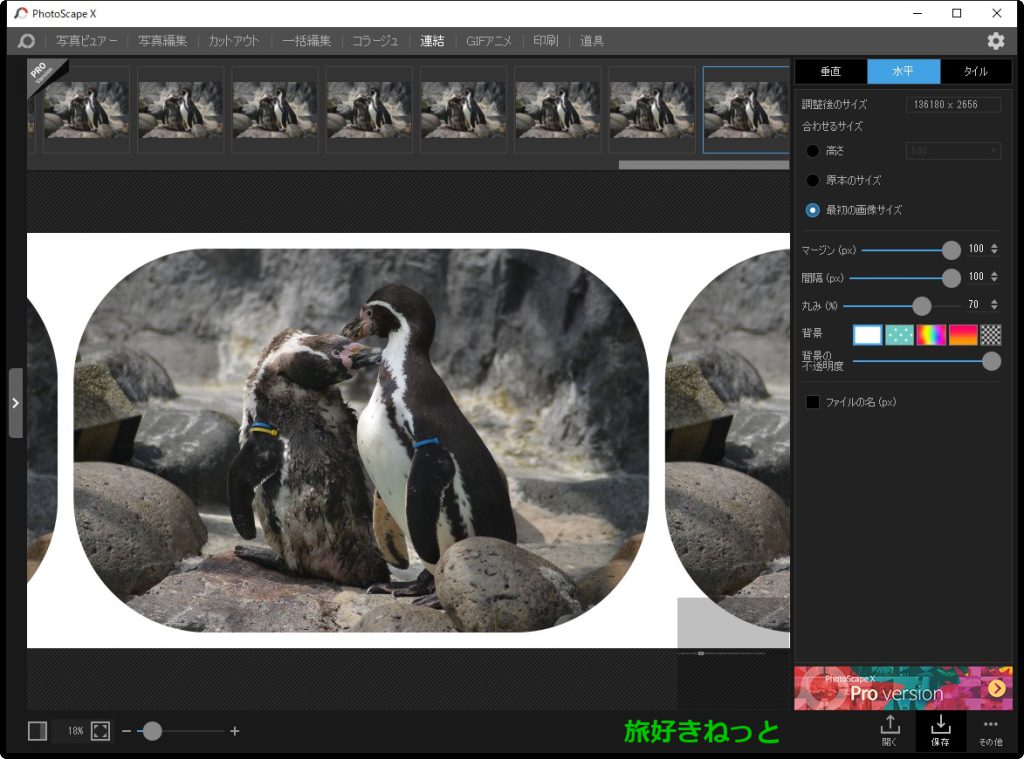
連結した画像は、右上にある「水平」をクリックすることで、横一列に並べることもできます。

元画像のまま、連結を行っているので、画像を拡大しても高画質です。その分サイズは大きいですけど。
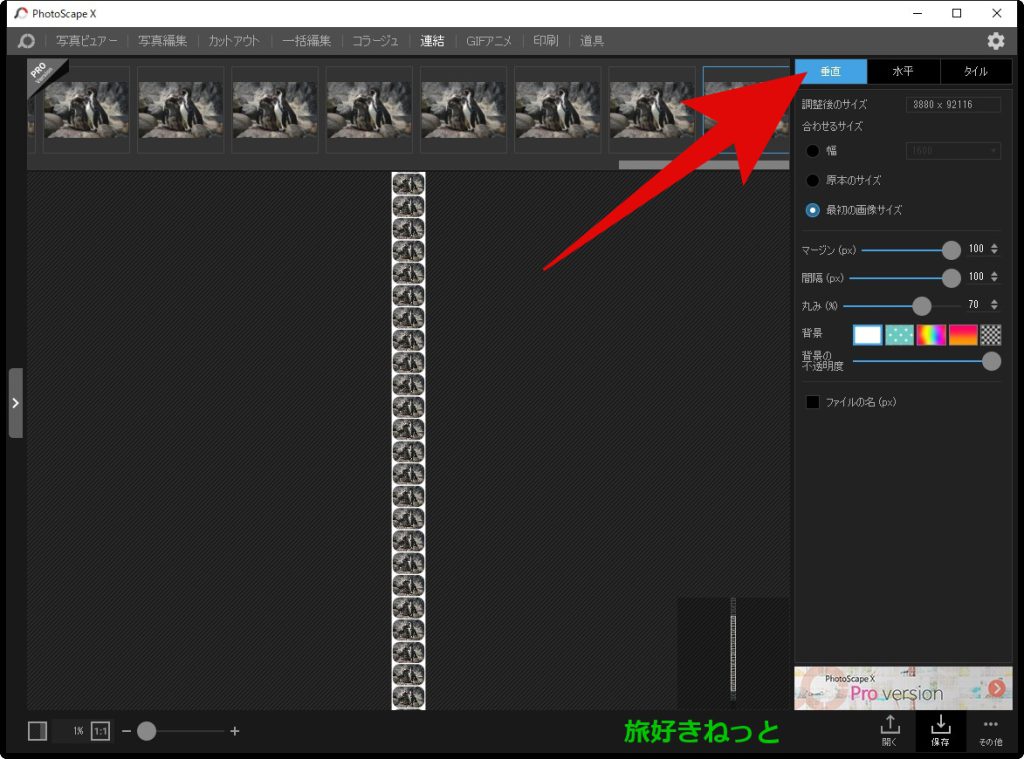
連結画像を縦一列に並べる

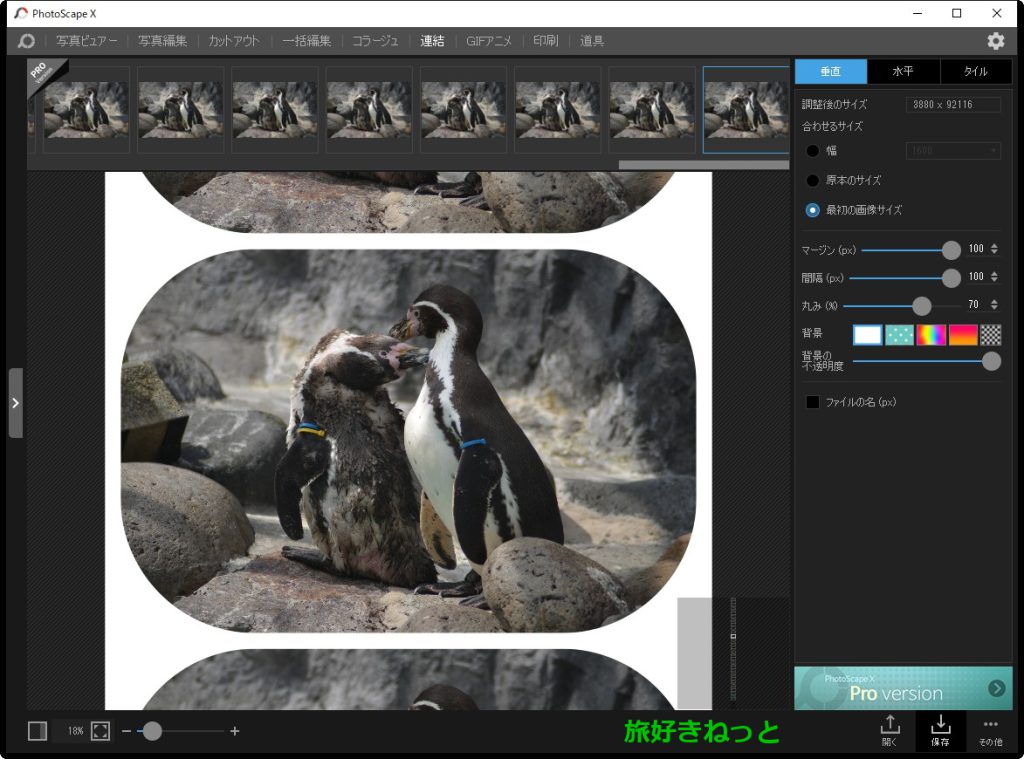
連結した画像は、右上の「垂直」をクリックすると、縦一列に並べることができます。

もちろん、縦一列に並べても、連結した画像は元画像のままのサイズですので、拡大しても高画質です。
連結画像をPCに保存

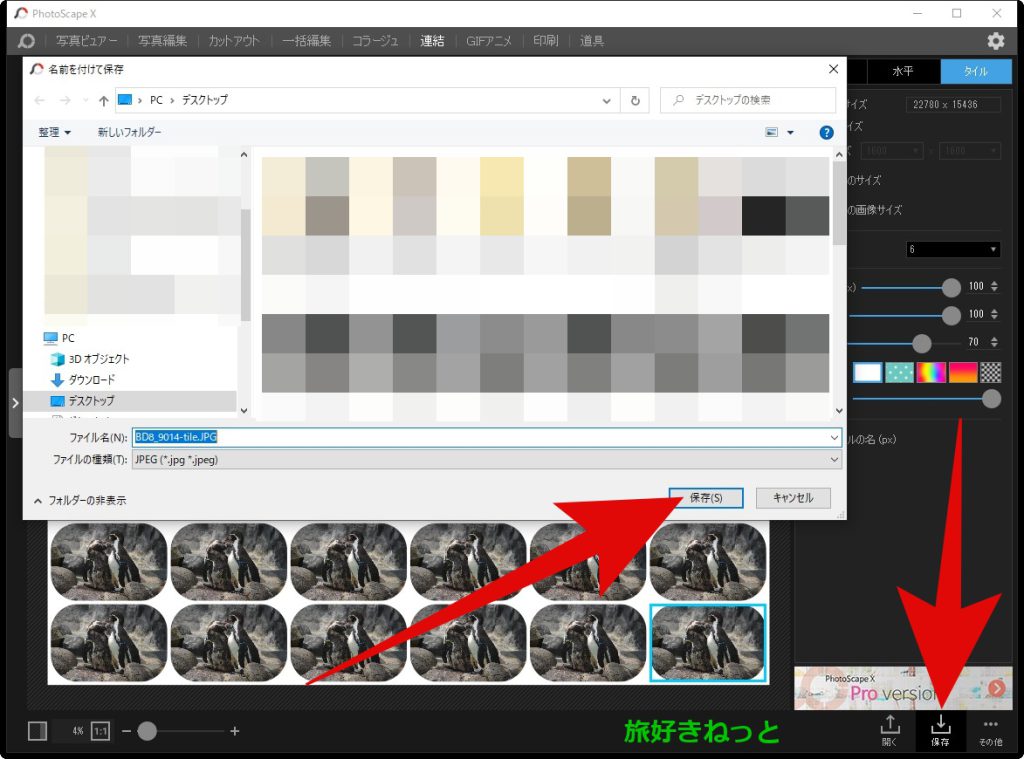
連結した画像を保存するには、右下にある「保存」をクリックして、PCの好きな場所に保存してください。

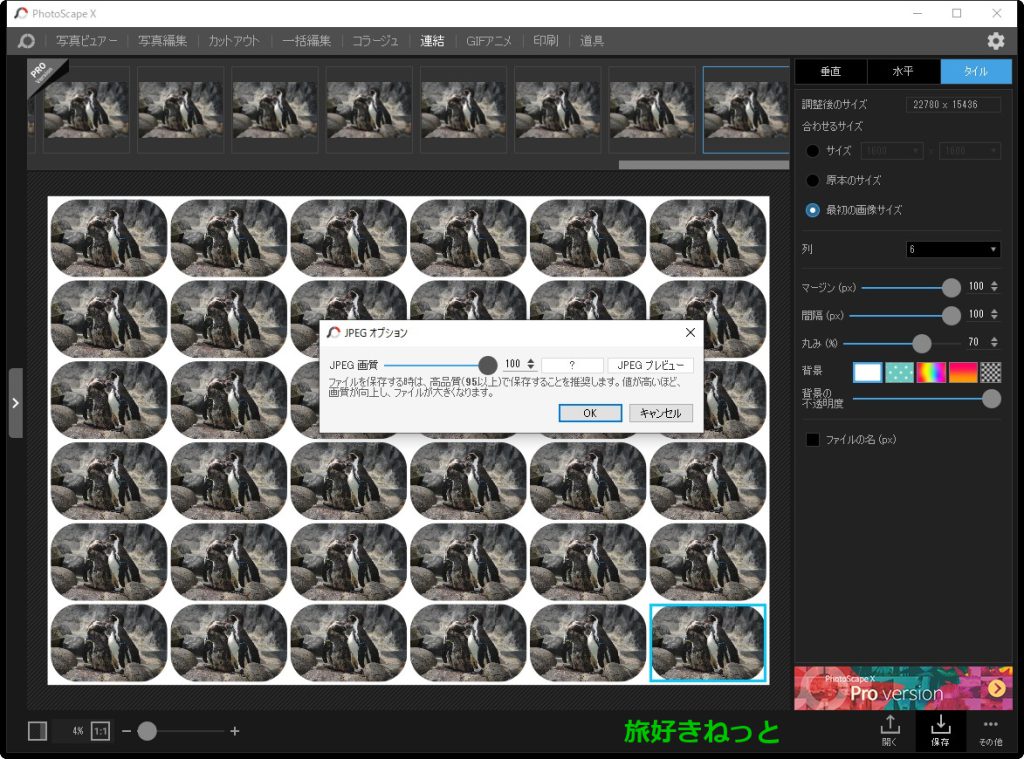
また、JPEGオプションが表示されます。
ファイルを保存する時は、高画質(95以上)で保存することを推奨します。値が高いほど、画質が向上し、ファイルが大きくなります。
と、表示されているので、JPEG画質のスライドを最高の100にして「OK」をクリック。
加工した画像は、Windows10(11)の場合は、JPEGで保存されます。

6列の6段=36枚で統合した画像がPCに保存されました。
ここでは、圧縮して画像を表示しているため、拡大した画像は粗いです。
PCでのサイズは、
元画像の写真サイズ:4.67MB
6列の6段=36枚を連結後のサイズ:161MB
になりました。
枠を入れたことで、連結したサイズの方が小さくなったのかもしれませんね。
もちろん、連結した画像をPCで確認する場合には、高画質で見ることができます。
連結(統合)した画像ファイルが大きい場合には

一眼レフデジタルカメラなどで撮影した元の画像を、そのまま『PhotoScape X』に入れて、連結(統合)作業を行うと、加工したデータやサイズが大きくなります。
この場合には、連結作業中にサイズを変更することで、ファイルを小さくすることもできますが、保存した連結加工後の画像を小さくすることも可能です。
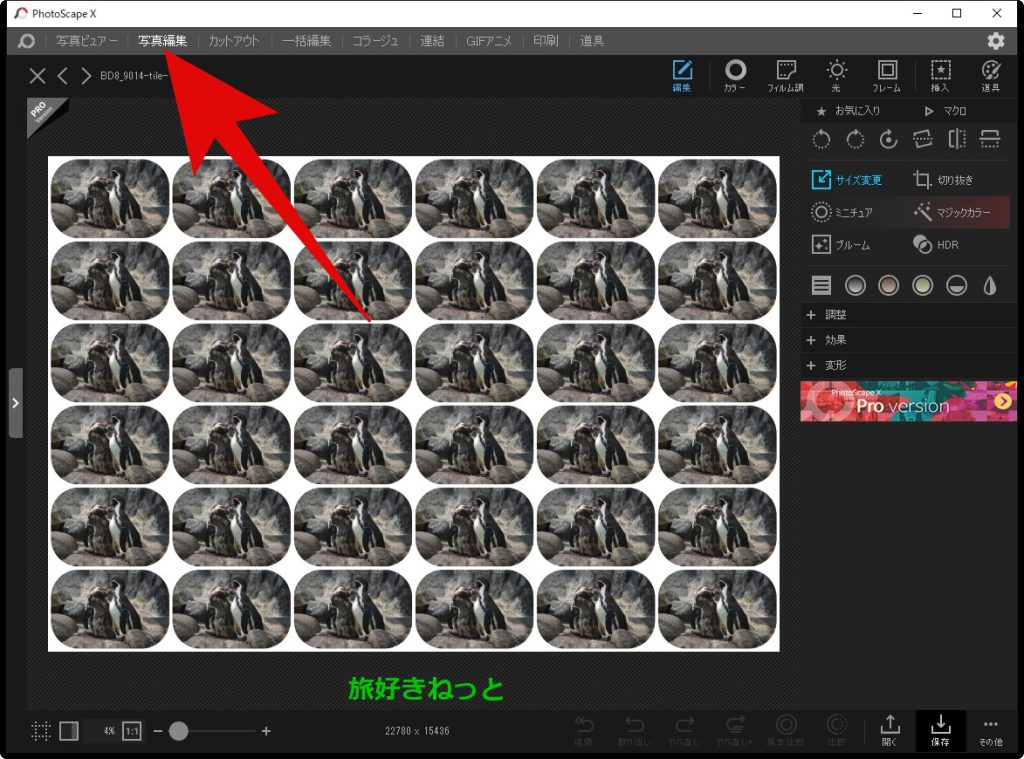
一度、『PhotoScape X』のアプリを終了して、再度起動してください。
起動しましたら、「写真編集」をクリックして、保存した連結加工後の画像をドラッグ&ドロップで『PhotoScape X』に入れてください。
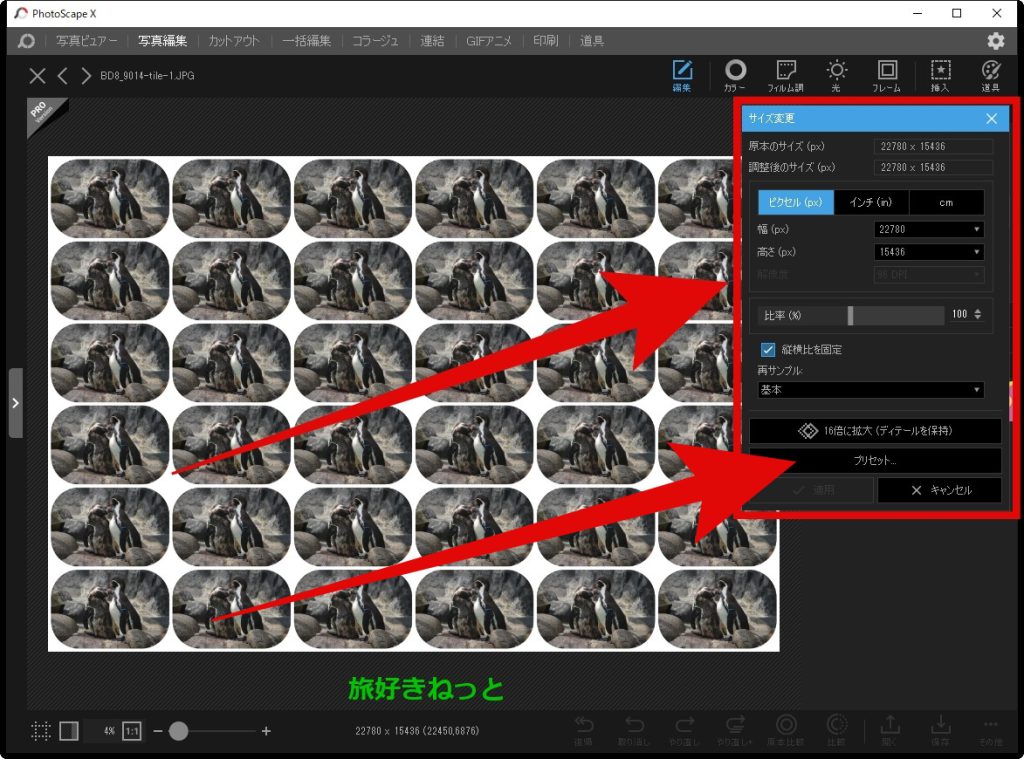
右のサイドバーに「サイズ変更」があるのでクリック。

すると、サイズ変更の項目が表示されます。
・原本のサイズ(px)
・調整後のサイズ(px)
を確認しながら、
下にある、
・ピクセル(px)
・インチ(in)
・cm
から、サイズ変更を選び画像を小さくしていきます。
その下にある「比率」のスライドを左に動かすことで、画像を小さくすることもできます。
私は、直感的に使える「比率」調整で、サイズを小さくすることが多いです。
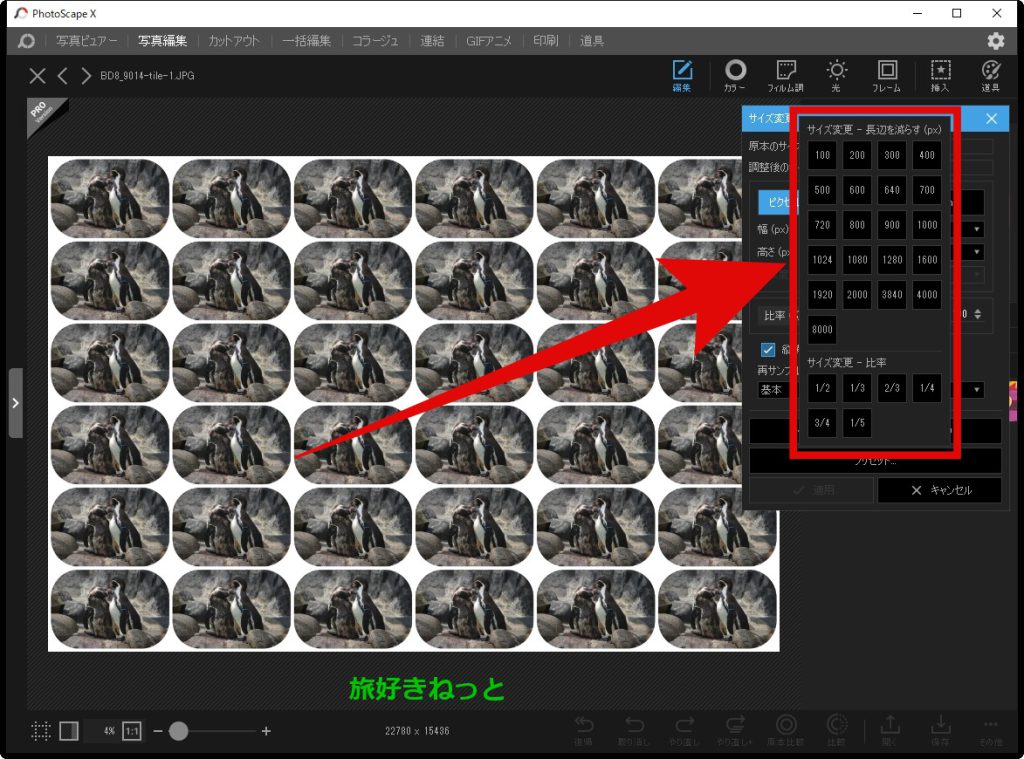
他にも「プリセット」をクリックすると、

・サイズ変更-長辺を減らす(px)
・サイズ変更-比率
を調整することができます。
スポンサードリンク
【フリーソフト】画像連結アプリ高画質で統合できるアプリの使い方については以上になります。